概要
離脱防止設定(EFO)とは、サイト訪問者が対象ページから離脱しようとする際、
画面上に離脱防止に特化した内容のチャットボットを表示することができる機能です。
<表示条件>
離脱防止のウィジェット表示条件として、大きく2つあります。
※ブラウザによっては例外条件があります。(ブラウザ側の仕様に依存します)
(1)「戻る」操作での離脱時
ブラウザの「戻る」操作での離脱の場合、離脱防止のウィジェットが表示されます。
※ChromeとEdge for Chromiumの場合、ページに対して何かしらの操作(ページ内をクリック/タップしたり、キーボードで入力など)をした後のみ、離脱防止のウィジェットが表示され、何も操作せずに「戻る」操作された場合には本機能は動作しません(離脱防止のウィジェットが表示されずに前のページに戻ります)。
(2)「戻る」以外での離脱時 (閉じる(×)ボタン、ブックマークからのページ遷移時など)
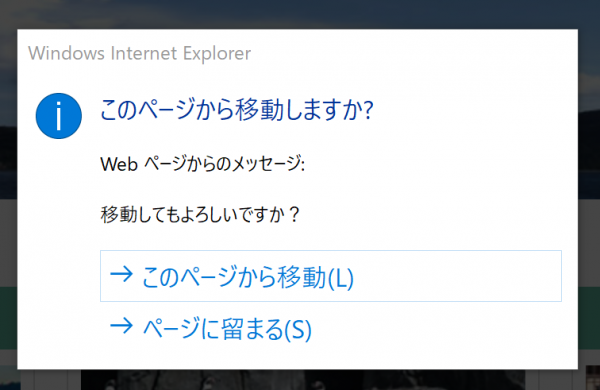
「戻る」操作以外での離脱の場合、ページに対して操作(ページ内をクリック/タップしたり、キーボードで入力)した後にブラウザ標準のアラート(図1)が表示されます。その際に「ページに留まる」を選択した場合のみ離脱防止のウィジェットが表示されます。ただし、「このページから移動」を選択した場合、離脱防止のウィジェットは表示されません(アラートの内容やボタン名称はブラウザごとに若干異なります)。
※1. 以下の条件の場合、離脱防止のウィジェットが表示されません。
・ページ内のリンクをクリックして別ページへ遷移するとき
・Submitボタン(「送信」ボタンや「登録」ボタンなど)をクリックして別ページに遷移するとき
※2. IEの場合のみ、何もページに対して操作していなくともブラウザ標準のアラート(図1)が表示されます。
※3. iOS / Androidの場合、「戻る」操作以外の離脱時では離脱防止のウィジェットが表示されません。
(図1) IEの場合のアラートイメージ

<まとめ>
ブラウザとユーザー操作の組み合わせにおける動作仕様の以下に記載します。
| ブラウザ | 「戻る」操作 | ページ内 リンク操作 |
submit ボタン操作 |
左記以外 (閉じるや ブックマーク操作) |
||||
|---|---|---|---|---|---|---|---|---|
| ページ操作 あり |
ページ操作 なし |
ページ操作 あり |
ページ操作 なし |
ページ操作 あり |
ページ操作 なし |
ページ操作 あり |
ページ操作 なし |
|
| Internet Explorer(IE) |
〇 | 〇 | ✕ | ✕ | 〇 | 〇 | ||
| Chrome/ Edge for Chromium |
〇 | ✕ | 〇 | ✕ | ||||
| その他 PCブラウザ |
〇 | 〇 | 〇 | ✕ | ||||
| スマホ(iOS/ Android) |
〇 | 〇 | ✕ | ✕ | ||||
※上表にて「✕」となっている条件の場合、離脱防止機能が動作しません。(ブラウザ仕様により)
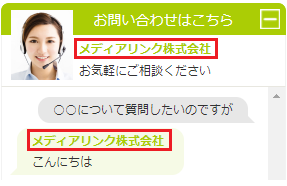
<チャット履歴画面での表示>
チャット履歴画面では、以下のように通常のチャットボットは(*チャットボット対応)と表示され、離脱防止チャットボットは(*離脱防止チャットボット対応)と区別して表示されます。

1.表示設定
表示設定に関して説明します。
1.表示設定

<表示設定>
離脱防止のウィジェットの表示 / 非表示を設定します。
| 表示する | ウィジェットが表示されます。 *表示後、チャットを受け付ける場合はステータスを「待機中」にしてください。待機中のオペレータが一人以上いる場合のみチャットを受信します。 *ログインしているオペレータ全員のステータスが「離席中」の場合は、Sorryメッセージ(※)が発動されます。 ([基本設定]の「在席オペレータが居ない場合にチャットが受信された場合」にて設定したSorryメッセージ) |
|---|---|
| 表示しない | ウィジェットが表示されません。 |
<表示位置>
離脱防止のウィジェットを表示する位置を、【上下左右中央(モーダル表示)】【右下】【左下】の3パターンから設定します。
<表示条件>
離脱防止のウィジェットを表示する条件を設定します。
| 対象 | 離脱防止用のウィジット画面を表示する条件を、 【ページURL】【ページタイトル】の中から設定できます。 |
|---|---|
| キーワード | 選んだ対象に対して、キーワードを設定できます。 【対象 / 対象外とするキーワードを設定する】 |
| 条件 | 選んだキーワードに対して、【完全一致 / 部分一致】か設定できます。 |
※離脱防止のウィジェットが表示される時のみ、一時的に通常のウィジェットは表示されなくなります。
<ウェブ接客コード表示>
ウェブ接客コードの表示 / 非表示を設定します。
| 表示 | ウェブ接客コードが表示されます。 |
|---|---|
| 非表示 | ウェブ接客コードが表示されません。 |
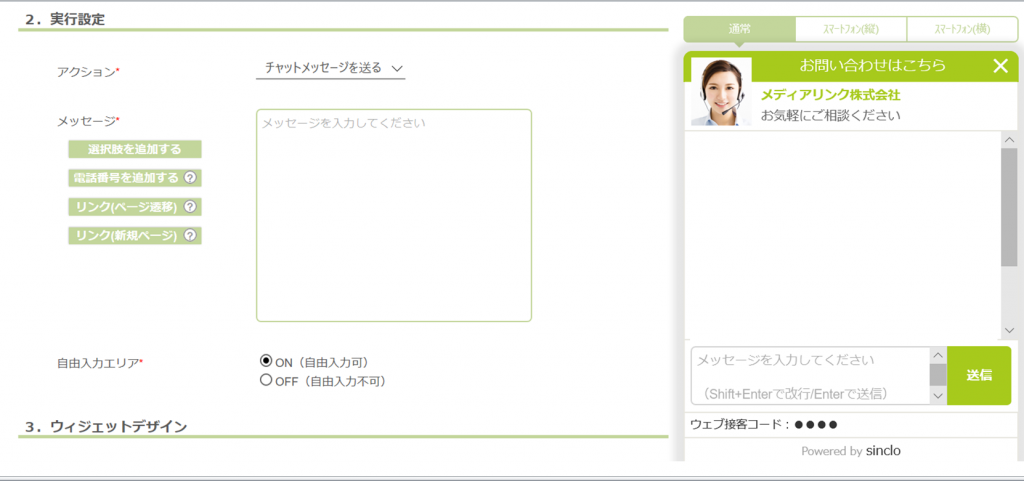
2.実行設定
実行設定に関して説明します。
2.実行設定
<アクション>
| チャットメッセージを送る | 離脱防止のウィジェットが表示された際に、チャットメッセージを送信します。 |
|---|---|
| チャットツリーを呼び出す | 離脱防止のウィジェットが表示された際に、選択したチャットツリーを呼び出します。 |
| シナリオを呼び出す | 離脱防止のウィジェットが表示された際に、選択したシナリオを呼び出します。 |
| トリガーを呼び出す | 離脱防止のウィジェットが表示された際に、選択したトリガーを呼び出します。 |
チャットメッセージを送る

<メッセージ>
離脱防止のウィジェットが表示された際に、送信するメッセージ内容を設定します。
*右側のウィジェットサンプル画面よりメッセージに入力した内容が実際にどのように反映されるかを確認することができます。
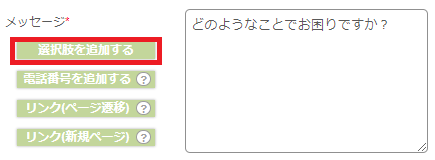
● 選択式(ラジオボタン)のメッセージを送信する場合
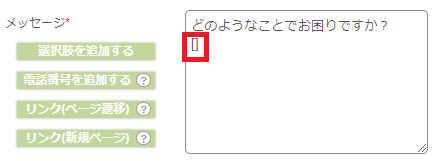
1. [選択肢を追加する]ボタンをクリックします。
2. “[]”が自動的に入力されます。

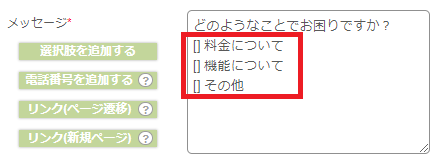
3. “[]”の後に選択肢として表示したいメッセージを入力します。(選択肢の数分1~3を繰り返します。)

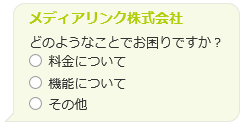
4. 実際に送られるメッセージは下記のように選択式(ラジオボタン)のメッセージとなります。

● 電話番号をタップで発信可能にする場合(スマートフォン端末のみ対応)
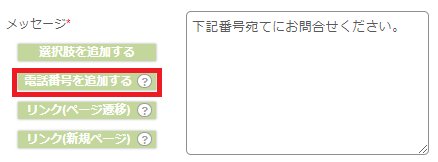
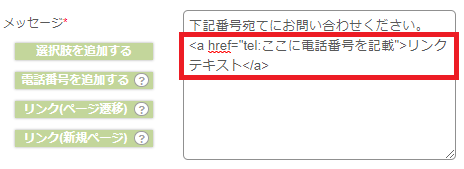
1. [電話番号を追加する]ボタンをクリックします。

2. “<a href="tel:ここに電話番号を記載">リンクテキスト</a>”が自動的に入力されます。

3. "tel:ここに電話番号を記載"の個所に電話番号(ハイフンは入れずに入力して下さい)を、 “リンクテキスト”の個所にテキストとして表示したいメッセージを入力します。

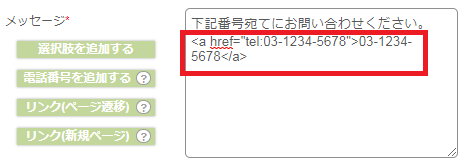
4. 実際にスマートフォンへ送られるメッセージは下記のようにリンク化された電話番号となります。

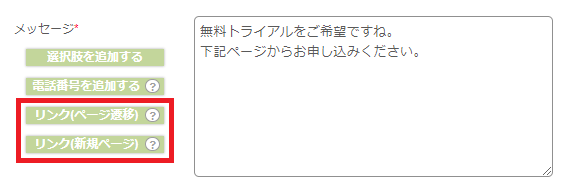
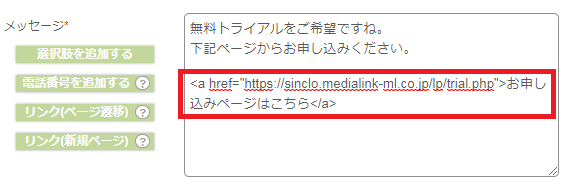
●リンク(ページ遷移/新規ページ)をメッセージに貼る場合
| ページ遷移 | リンクをクリックした際にページ遷移します。 |
|---|---|
| 新規ページ | リンクをクリックした際に新規ページが開きます。 |
1. [リンク(ページ遷移/新規ページ)]ボタンをクリックします。
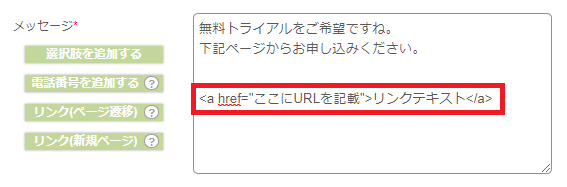
2. ページ遷移の場合は“<a href="ここにURLを記載">リンクテキスト</a>”、
新規ページの場合は“<a href="ここにURLを記載" target="_blank">リンクテキスト</a>”が自動的に入力されます。

3. “ここにURLを記載”の個所にURLを、 “リンクテキスト”の個所にテキストとして表示したいメッセージを入力します。

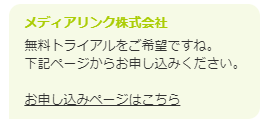
4. 実際に送られるメッセージは下記のようにリンク化されます。

<自由入力エリア>
| ON | 離脱防止のウィジェットの自由入力エリアを表示します。 サイト訪問者は自由にメッセージを送ることができます。 |
|---|---|
| OFF | 離脱防止のウィジェットの自由入力エリアを非表示にします。 サイト訪問者は自由にメッセージを送ることができません。 |
チャットツリーを呼び出す
<チャットツリー>
プルダウンで選択したチャットツリーを呼び出します。

シナリオを呼び出す
<シナリオ>
プルダウンで選択したシナリオを呼び出します。

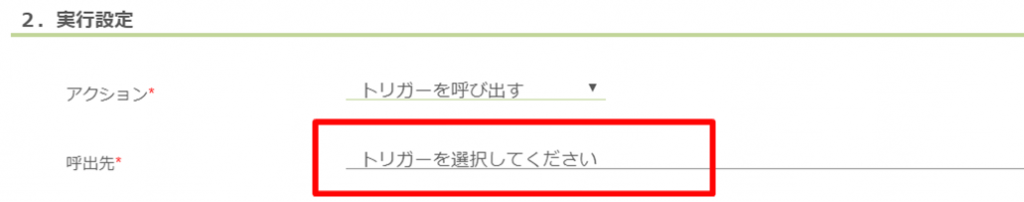
トリガーを呼び出す
<呼出先>
プルダウンで選択したトリガーを呼び出します。

3.ウィジェットデザイン
離脱防止のウィジェットのデザイン設定に関して説明します。
* デザイン編集中に離脱防止のウィジェット画面のサンプルが画面右側に表示されますので、
常にデザインを確認しながらデザインの編集が可能です。
* 最終的に「更新」ボタンをクリックするまでは、実際のサイトの離脱防止のウィジェットは変更されません。
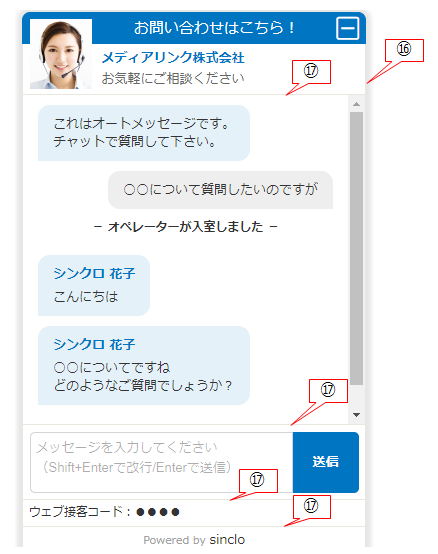
<ウィジェットサイズ>
離脱防止のウィジェットのサイズを【小】【中】【大】【最大】【カスタム】から選択することができます。
※【カスタム】の場合、離脱防止のウィジェット横幅は285px以上、離脱防止のウィジェット高さは194px以上の値(離脱防止のウィジェットサイズの【小】以上のサイズ)にする必要があります。
※【カスタム】で指定した離脱防止のウィジェットの縦幅よりもウィンドウサイズの縦幅が小さい場合、
離脱防止のウィジェットの縦幅は自動的に縮小されます。(レスポンシブ対応)
またサイズによってトップタイトル、企業名、説明文への登録可能文字数上限が下記の通り変動いたします。
| 離脱防止のウィジェット サイズ | トップタイトル | 企業名 | 説明文 |
|---|---|---|---|
| 小 | 12文字 | 15文字 | 15文字 |
| 中 | 16文字 | 20文字 | 20文字 |
| 大 | 19文字 | 24文字 | 24文字 |
| 最大 | 19文字 | 24文字 | 24文字 |
| カスタム | 19文字 | 24文字 | 24文字 |
【小】

【中】

【大】/【最大】
※【最大】の場合、最大化した際に画面いっぱいに離脱防止のウィジェットが表示されます。

<トップタイトル>
離脱防止のウィジェットのトップ部分に表示されるメッセージ内容となります。サイト訪問者にとって分かりやすく、思わずクリックしたくなるようなタイトルを付けましょう。

<企業名>
企業名や製品、サービス名などを入力しましょう。なお、ここで入力した名前が企業側が送信したチャットメッセージの差出人として相手に通知されます。
なお、企業名を表示しないことも可能です。

<説明文>
自由に説明文を表示することができます。サイト訪問者が気軽に問い合わせできるように工夫しましょう。
なお、説明文を表示しないことも可能です。

*<トップタイトル><企業名><説明文>はそれぞれ文字の位置を「左寄せ」「中央寄せ」から選択可能です。
(すべて左寄せの場合)
(すべて中央寄せの場合)
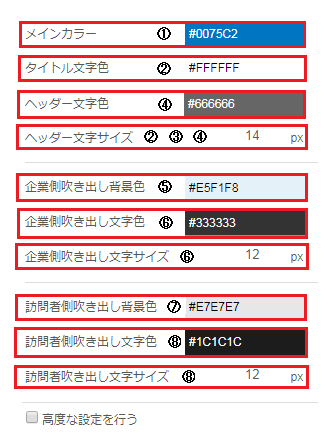
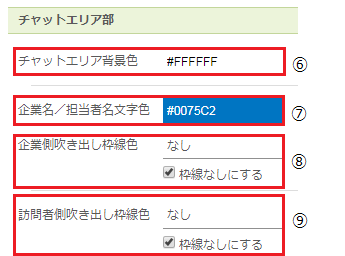
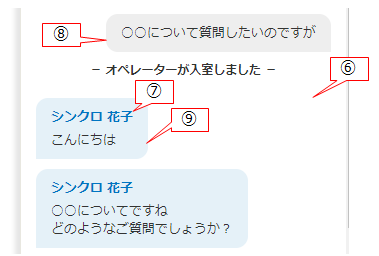
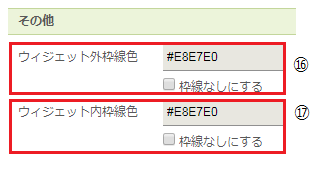
<カラー>
各種カラーを自由にご指定いただけます。離脱防止のウィジェットを設置するサイトのテーマカラーにあわせて自由にカラーを設定しましょう。
* カラーコードによる指定またはカラーパレットから自由にカラーを選択できます。


<高度な設定を行う>
高度な設定を行うにチェックを入れて頂くと、より細かくデザインしていただくことができます。
*【標準に戻す】ボタンをクリックすると設定しているメインカラーの初期値へ戻ります。








<画像の設定>
・メイン画像
自由に画像を設定することが可能です。是非、貴社らしさを演出するオリジナル画像を設定してください。
※画像形式はpng,jpeg,jpg,gifのみ設定可能です。

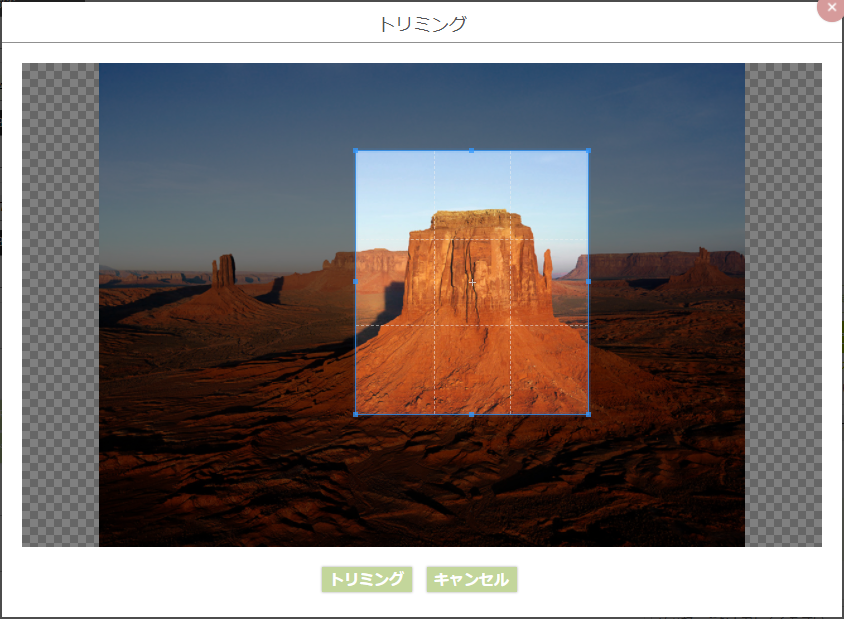
* あらかじめ数種類の画像を用意しておりますのでそちらをご利用いただくことも可能ですが、ほかのお客さまも同じ画像を使用される場合がございますので、貴社らしさを演出しファンを創出していただくためにも、オリジナルの画像を設定されることを推奨いたします。オリジナルの画像を設定する際にはトリミング機能をお使い頂くことができます。
<トリミング>

【トリミング】ボタンをクリックするとトリミングした画像が設定されます。

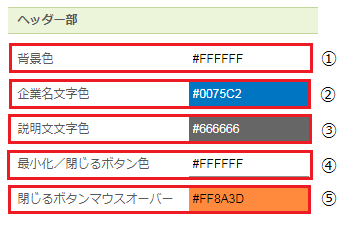
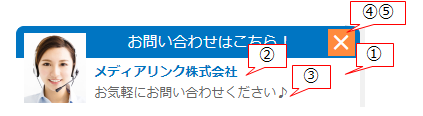
※「企業名」「説明文」「画像」を【表示しない】に設定すると、ヘッダ部は下記のようなシンプルなデザインとなります。

・アイコン(チャットボット)
チャットボット対応時のアイコンの画像を自由に設定することが可能です。

・アイコン(オペレータ)
有人オペレータ対応時のアイコンを自由に画像を設定することが可能です。
またオペレータ毎に個別のアイコンを利用することも可能です。
(オペレータ毎のアイコン設定は「ユーザー管理」を参照下さい)

<角の丸み>
ウィジェット上部の角の丸みを自由に編集することができます。
・目盛:最小



・目盛:最大



<背景の影>
ウィジェットの背景に自由に影を付けることができます。
・目盛:最小



・目盛:最大



4.チャット設定
チャット設定に関して説明します。


<初期表示時の自由入力エリア>
初期表示時の自由入力エリアの設定をします。
| 表示する | 初期表示時に離脱防止のウィジェットの自由入力エリアを表示します。 サイト訪問者は自由にメッセージを送ることができます。 |
|---|---|
| 表示しない | 初期表示時に離脱防止のウィジェットの自由入力エリアを非表示にします。 サイト訪問者は自由にメッセージを送ることができません。 |
<ラジオボタン選択動作>
消費者がラジオボタンをクリックしたときの操作を設定します。
| 選択された文字列が即時送信されます | ラジオボタンのメッセージがすぐに送信されます。 |
|---|---|
| 選択された文字列がテキストエリアに入力されます | ラジオボタンのメッセージはテキストエリアに反映され、消費者が送信ボタンをクリックすると送信されます。 |
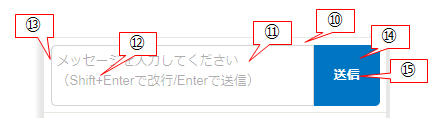
<消費者側送信アクション>
消費者がメッセージを送信するときの操作を設定します。
| 送信ボタン及びEnterキー(スマホの場合は改行ボタン) | テキストエリアの送信ボタン及びキーボードのEnterキーにてメッセージを送信します。 |
|---|---|
| 送信ボタンのみ | テキストエリアの送信ボタンでのみメッセージを送信します。 |
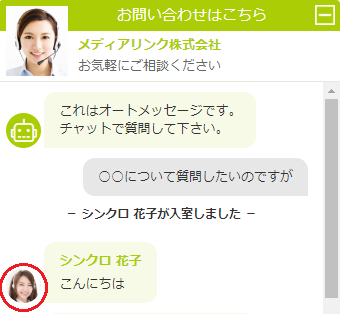
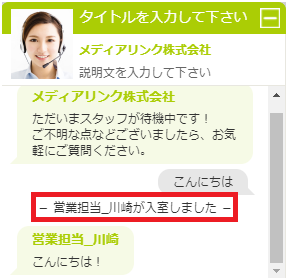
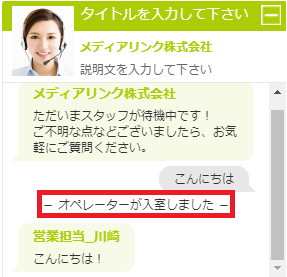
<入室・退室時の表示>
入室・退室時の表示名を設定します。
| 担当者名を表示する | ユーザー情報、プロフィールの「チャット担当者名」に設定された名称を表示します。 ※「チャット担当者名」が設定されていない場合は、「ユーザー名」に設定された名称が表示されます。 |
|---|---|
| 企業名を表示する | こちらの画面の「企業名」に設定された名称を表示します。 |
<担当者名を表示する>

<企業名を表示する>

<自動メッセージの見出し>
オートメッセージやSorryメッセージなど自動メッセージの見出しの設定をします。
| 企業名を表示する | オートメッセージやSorryメッセージなど自動メッセージの吹き出しに企業名を表示します。 |
|---|---|
| 表示しない | 表示名を設定しません。 |
【企業名を表示する】

【表示しない】

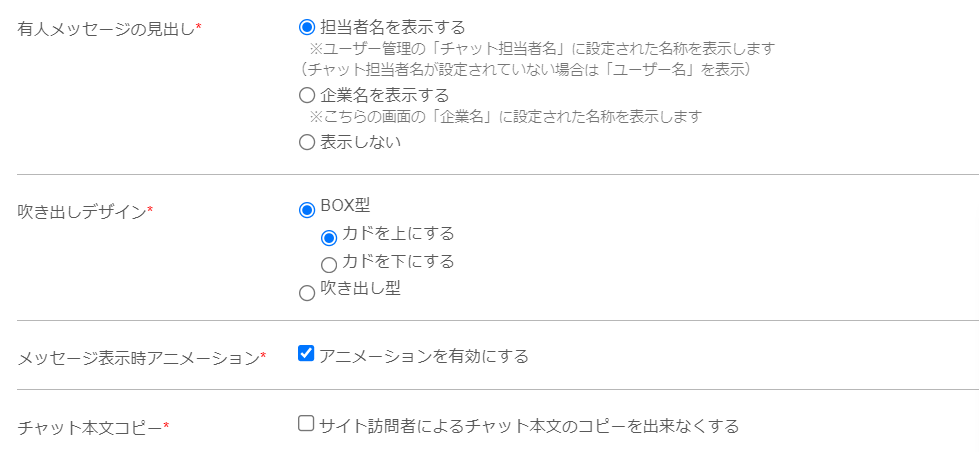
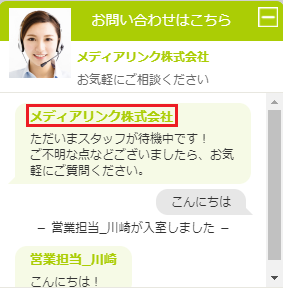
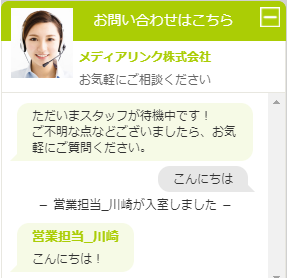
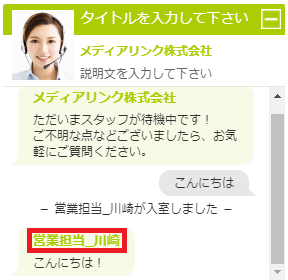
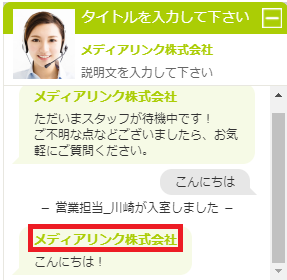
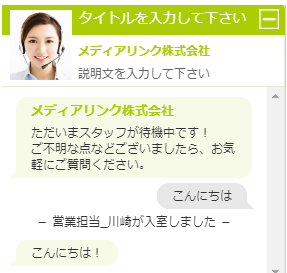
<有人メッセージの見出し>
有人メッセージの見出しを設定します。
| 担当者名を表示する | ユーザー情報、プロフィールの「チャット担当者名」に設定された名称を表示します。 ※「チャット担当者名」が設定されていない場合は、「ユーザー名」に設定された名称が表示されます。 |
|---|---|
| 企業名を表示する | こちらの画面の「企業名」に設定された名称を表示します。 |
| 表示しない | 表示名を設定しません。 |
【担当者名を表示する】

【企業社名を表示する】

【表示しないの場合】

<吹き出しデザイン>
チャットメッセージの吹き出しデザインを設定します。
【BOX型】

【吹き出し型】

*【BOX型】の場合のみ、吹き出しのカドを上/下から選択可能です。
(吹き出しのカド上)

(吹き出しのカド下)

<メッセージ表示時アニメーション>
| アニメーションを有効にする | メッセージ表示時にアニメーションを付けることができます。 *サイト訪問者画面が対象となります。 |
|---|
<チャット本文コピー>
| サイト訪問者によるチャット本文の コピーを出来なくする | サイト訪問者がチャット本文をコピーできないように制御することができます。 |
|---|
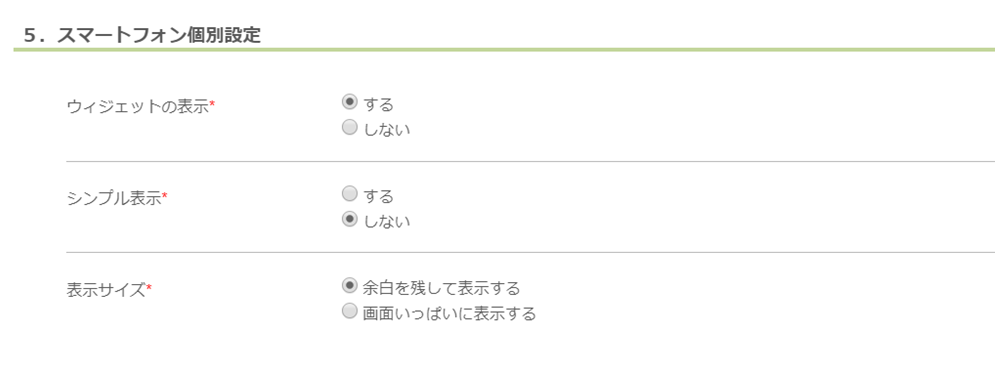
5.スマートフォン個別設定
スマートフォン端末向けの離脱防止のウィジェット設定に関して説明します。

<ウィジェットの表示>
| する | 全ての端末(PC、タブレット、スマートフォン)に離脱防止のウィジェットが表示されます。 |
|---|---|
| しない | スマートフォン端末のみ、離脱防止のウィジェットが非表示となります。 |
<シンプル表示>
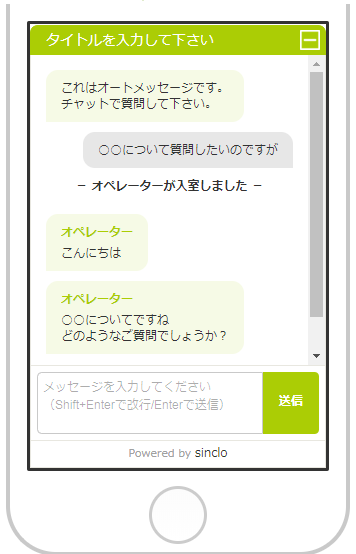
| する | スマートフォン端末のみ、離脱防止のウィジェットが<トップタイトル>のみのシンプルな表示となります。 |
|---|---|
| しない | 全ての端末で同じデザインの離脱防止のウィジェットが表示されます。 |
例)シンプル表示【する】にした場合のスマートフォンで表示される離脱防止のウィジェットデザイン

<表示サイズ>
スマートフォン縦向き時の離脱防止のウィジェット表示サイズを設定することができます。
※横向き時は一律画面いっぱいに表示されます。
| 余白を残して表示する | ページの上部は確認できる程の大きさで表示します。 |
|---|---|
| 画面いっぱいに表示する | ページ全体が隠れ画面いっぱいに表示します。 |
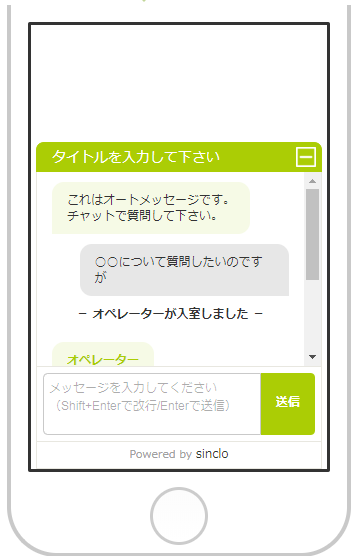
【余白を残して表示するの場合】

【画面いっぱいに表示するの場合】