こちらではタグ設置・外部システムへの連携方法を紹介します。
※APIを使った外部連携についてはシナリオオプションが必須です。
※外部サービスに対する利用方法のサポートは対象外です。
■タグ設置
・Google サイト
・WiX
・MakeShop
・ショップサーブ
・楽楽リピート
・Shopify
・EC-CUBE4
・HubSpot
・Garoon
・kintone
■Google Analytics
1.概要
sinclo上で発生した各種イベント(ユーザ操作など)は、GoogleAnalyticsのイベントトラッキングという手法を使って、お客様のGoogleAnalytics(※)に自動的に記録することが可能です。
※Google Analyticsとは・・・Googleが提供しているアクセス解析ツールです。


●設定方法
sincloタグを直接ページに埋め込んでいるお客様は、何も設定しなくてもGoogle Analyticsに「sinclo」というイベントカテゴリ名で自動計測されます。
※タグマネージャを利用してタグを入れているお客様は別途設定が必要となります。
(詳細は、本ページ下段の「4.Googleタグマネージャをご利用のお客様」に記載しております。)
●イベントトラッキング設定値
・eventCategory(イベント カテゴリ) : すべてのイベントにおいて「sinclo」
・eventAction(イベント アクション) : 下記一覧を参照
・eventLabel(イベント ラベル) : 下記一覧を参照
・eventValue(イベントの値) : すべてのイベントにおいて「1」
●イベントアクション一覧
| アクション | アクション詳細 | ラベル |
|---|---|---|
| clickMaximize | チャットウィンドウがサイト訪問者のクリック操作により最大化された数。 | イベントが発生したページのURL |
| clickMinimize | チャットウィンドウがサイト訪問者のクリック操作により最小化された数。 | イベントが発生したページのURL |
| clickClose | サイト訪問者のクリック操作によりチャットウィンドウが閉じた数。(「×」クリック数) | イベントが発生したページのURL |
| sendChat | サイト訪問者がチャットを利用した数(自由入力、選択肢の選択のいずれであってもカウントします)。 ※1回の訪問で1回のみカウント | イベントが発生したページのURL |
| autoChat | サイト訪問者に自動返信メッセージを送信した数。(※1回の訪問で1回のみカウント) | イベントが発生したページのURL |
| clickLink | サイト訪問者がリンクをクリックした数。 | リンク先URL |
| clickTelno | サイト訪問者が電話リンクをクリックした数。 | 発信先番号 |
| clickMail | サイト訪問者がメールリンクをクリックした数。 | 宛先 |
| manualChat | オペレータがチャット対応した件数。 ※入室から退室までを1回のチャット対応としてカウント | チャット対応した(入室した)オペレータ名 |
| sorryMsg | オペレータ不在または営業時間外などサイト訪問者にsorryメッセージを送信した数。 | イベントが発生したページのURL |
2.リアルタイムでの確認
こちらでは、リアルタイムに各イベントの発生数を確認する方法について説明します。
【イベントを発生させたサイト訪問者(ユーザ)数の確認】
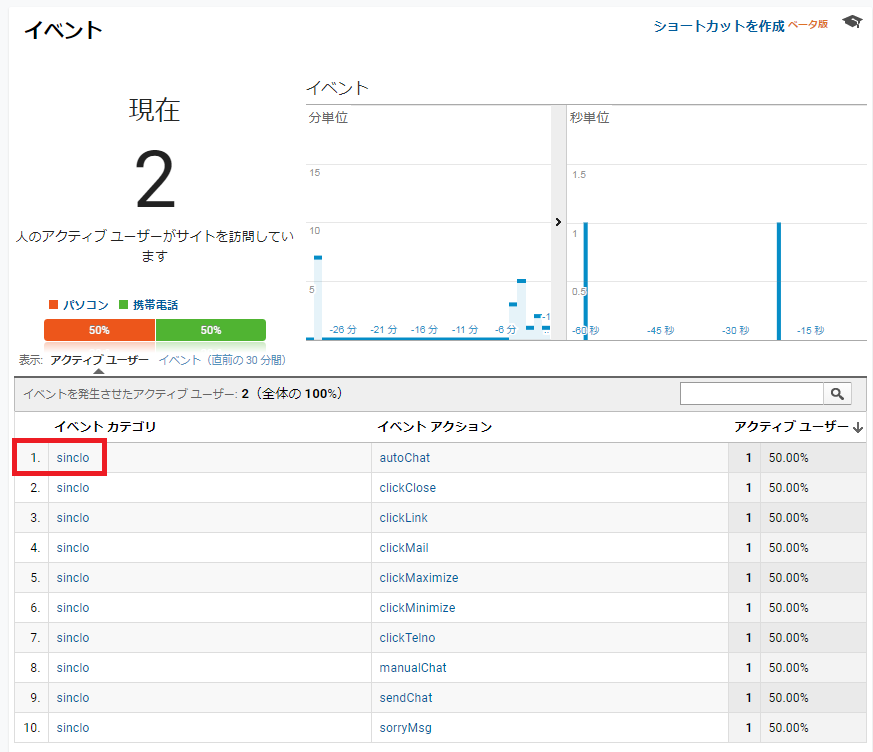
1.サイドメニューバーの[リアルタイム>イベント]をクリックします。
2.下記画面が表示されるのでイベントカテゴリの【sinclo】をクリックします。

3.サイト訪問者が、どのページでどんなアクションを何回発生させたか確認することができます。

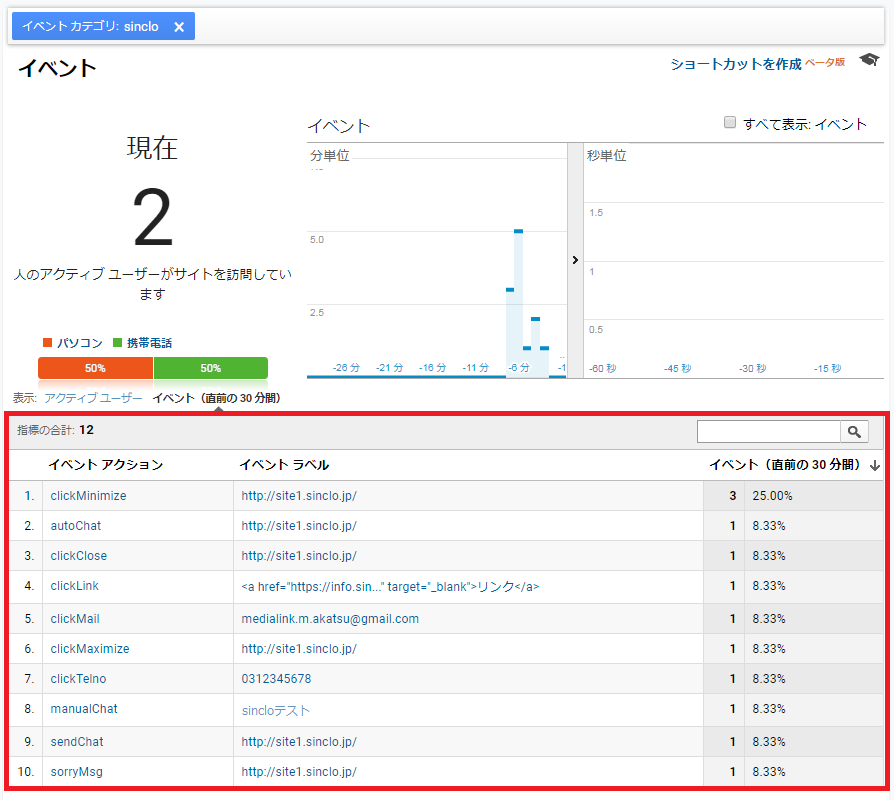
【リアルタイムに発生したイベント数の確認】
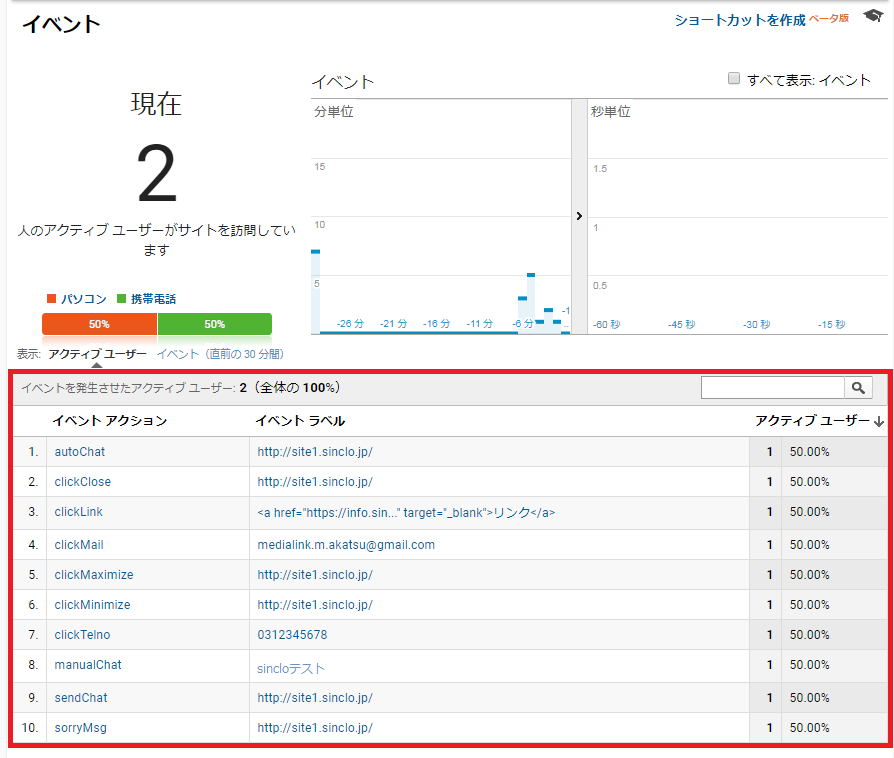
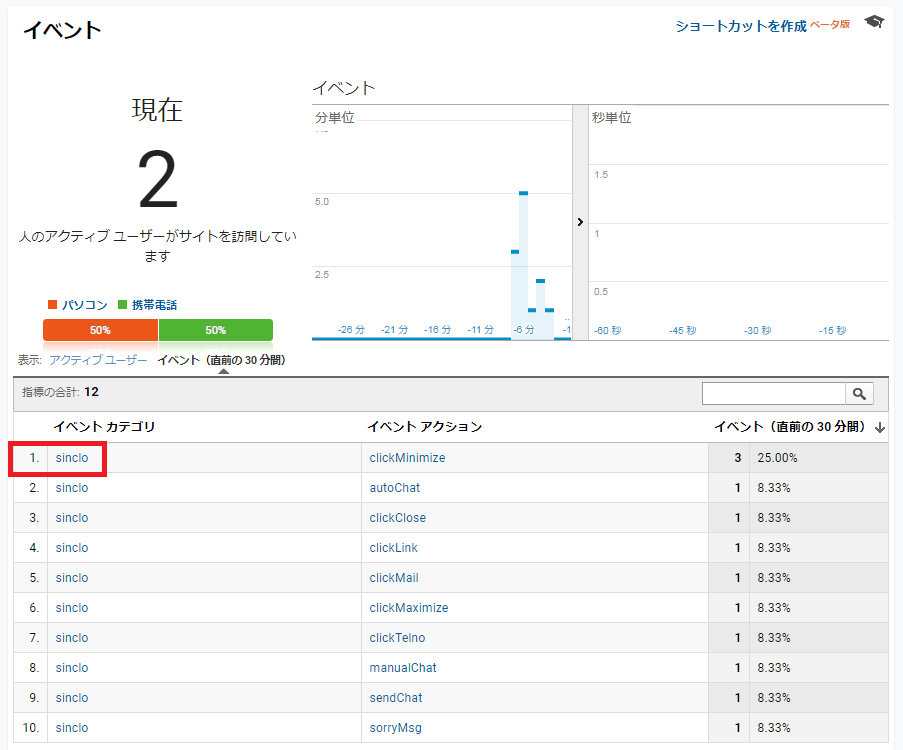
1.サイドメニューバーの[リアルタイム>イベント]をクリックします。
2.下記画面が表示されるので「表示」の[イベント]を選択し、イベントカテゴリにて【sinclo】をクリックしてください。(※画像赤枠参照)

3.イベントアクションが発生したページや数を確認することができます。

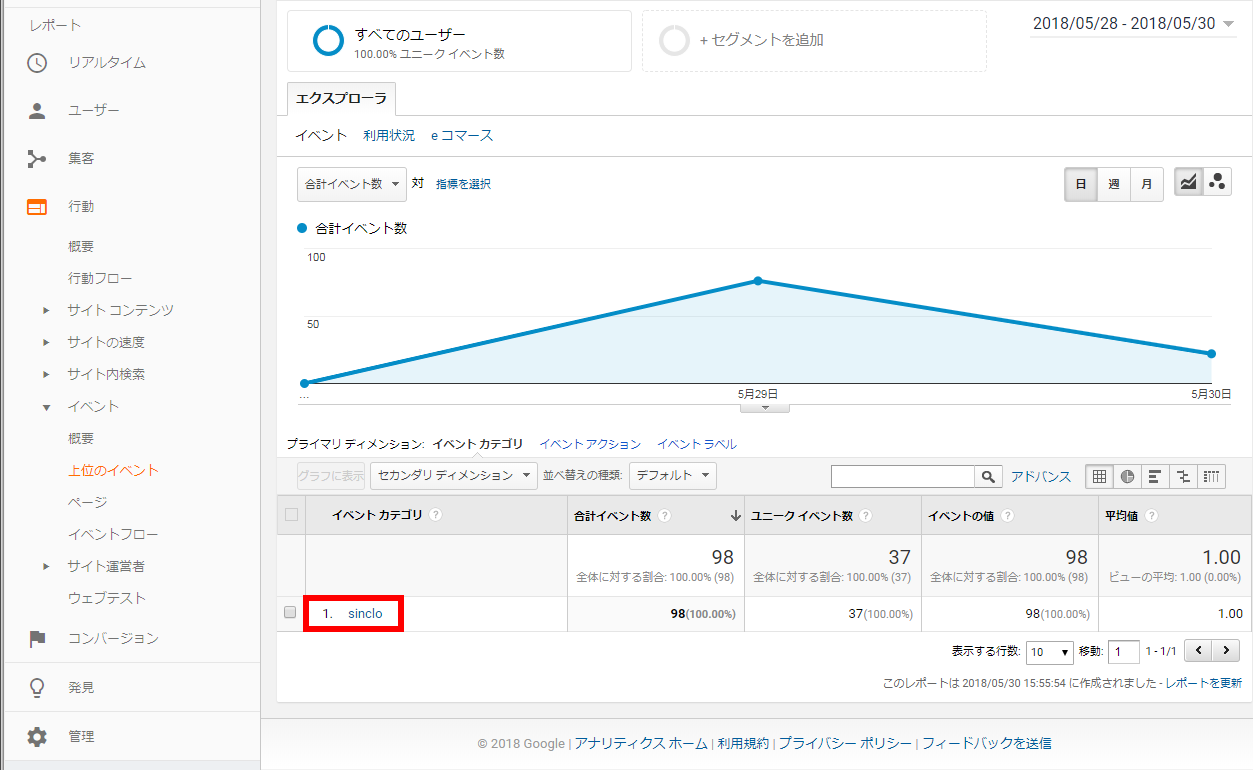
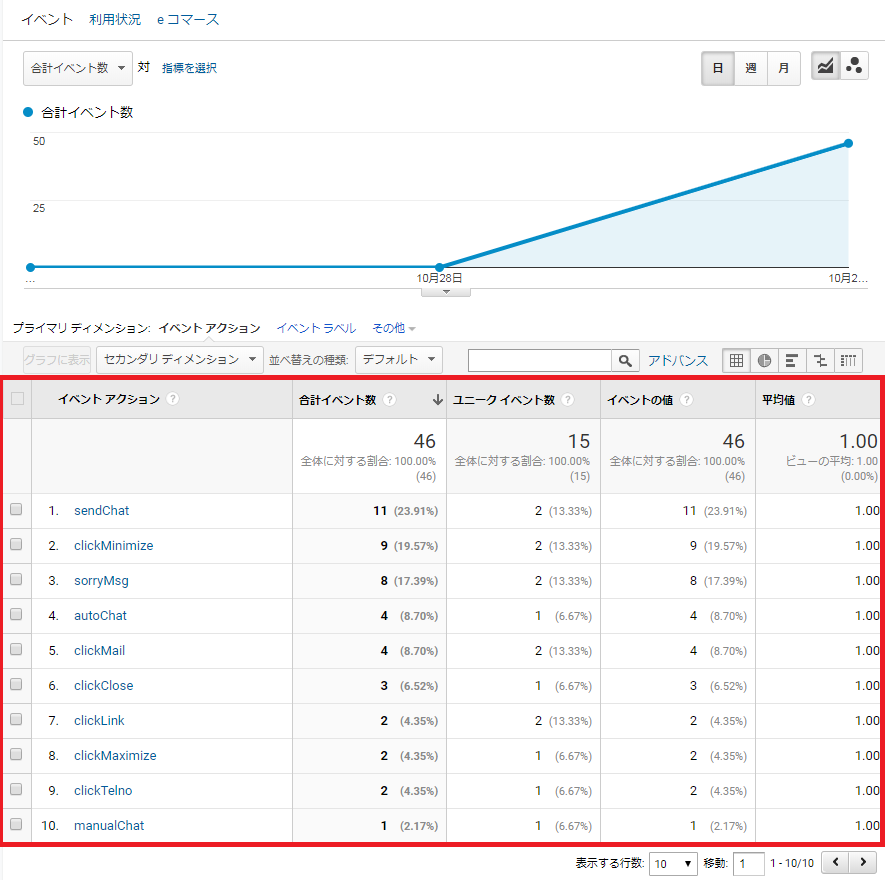
3.サマリの確認
こちらでは、各イベントのサマリを確認する方法について説明します。
1.サイドメニューバーの[行動>イベント>上位のイベント]をクリックしてください。
2.イベントカテゴリより[sinclo]をクリックしてください。

3.サイト訪問者ごとのsincloでのイベントアクションを確認することができます。
これらの結果を分析し、効果測定にご活用ください。

4.Googleタグマネージャをご利用のお客様
こちらでは、Googleタグマネージャを利用してタグを設置されたお客様へ、sincloのイベントアクションを計測する方法を説明します。
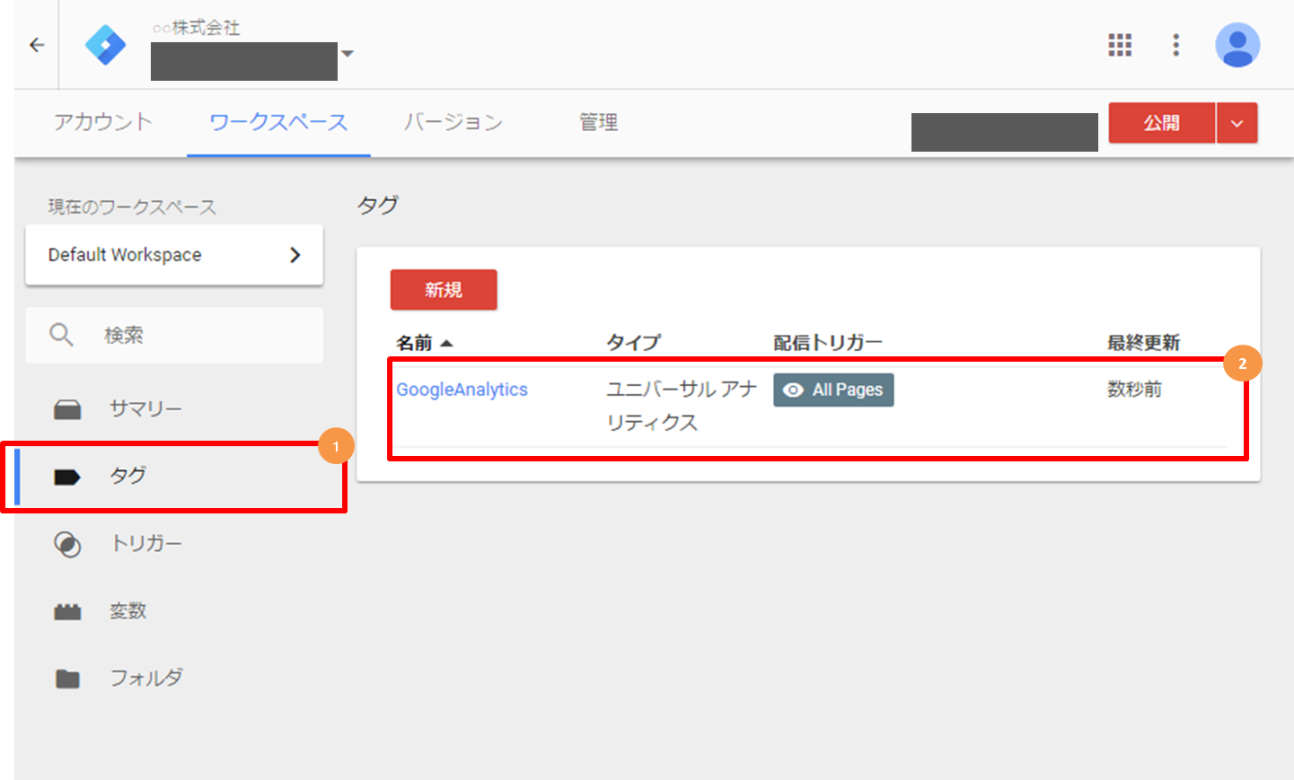
1.Google タグマネージャの管理画面にログインします。
2.メニューバーの[ワークスペース>タグ]をクリックします。
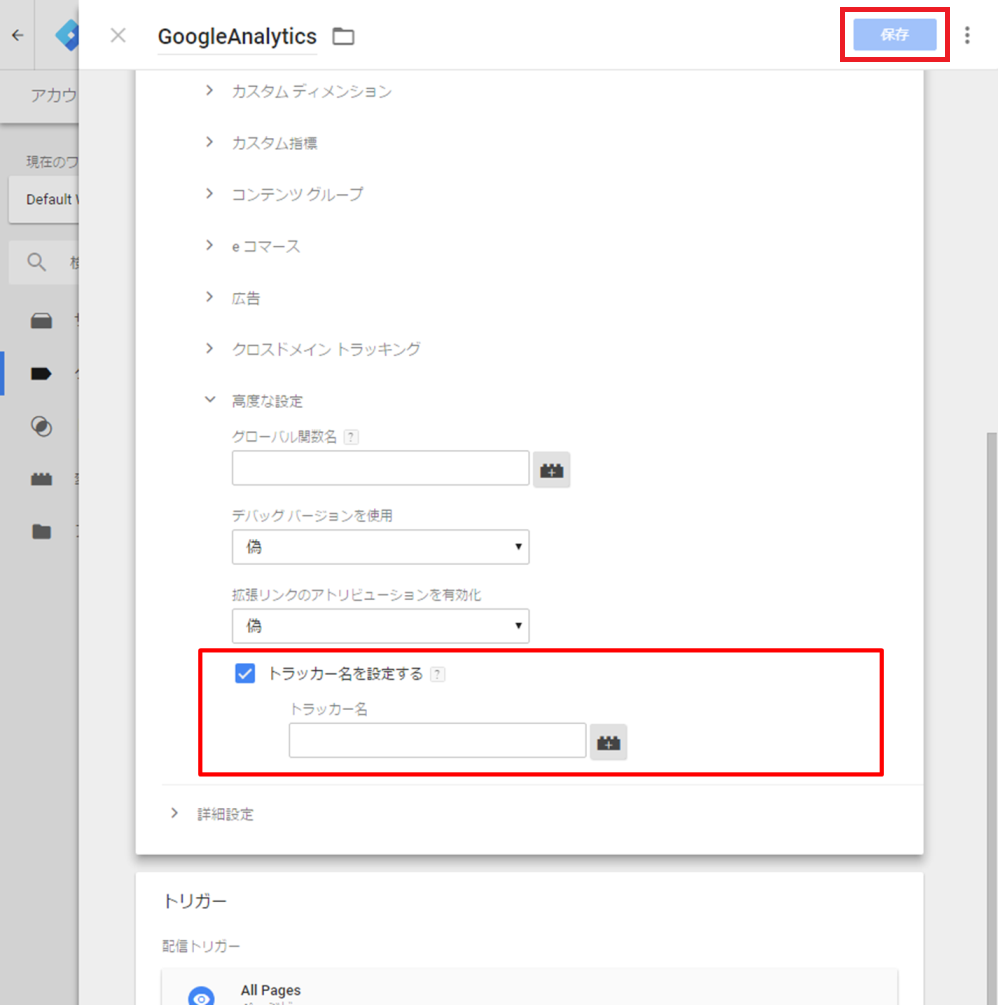
3.「Google Analytics」を設定しているタグをクリックします。

4.[タグの設定>右上のペンマーク>詳細設定>高度な設定]内の「トラッカー名を設定する」にチェックを入れ、画面右上の[保存]をクリックしてください。
* 直下の「トラッカー名」は記入しないよう注意してください。

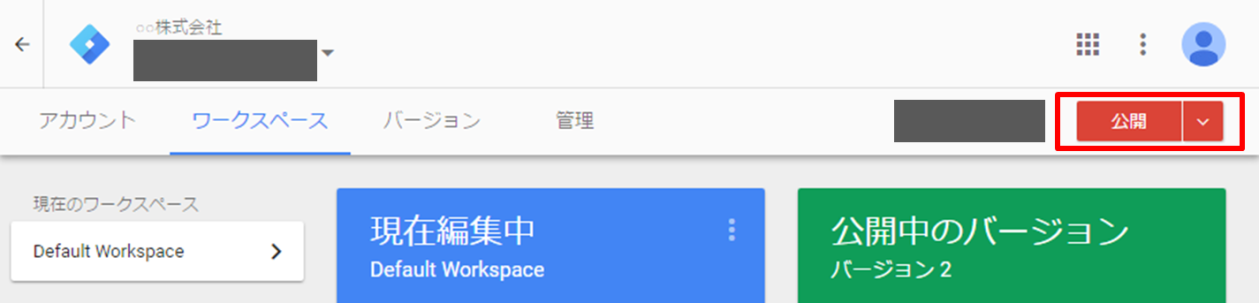
5.[ワークスペース]へ戻り[公開]をクリックすると設定が完了します。
*念のため、[公開]右側のプルダウンより表示される[プレビュー]を確認後に
公開するようにしましょう。

5.Google Analyticsを利用されていないお客様
こちらでは、Google Analyticsを利用されていないお客様へ、利用される場合のご案内をします。
1.Google Analyticsのアカウントを作成します。
*こちらのサイトから作成することができます(http://www.google.co.jp/analytics/)

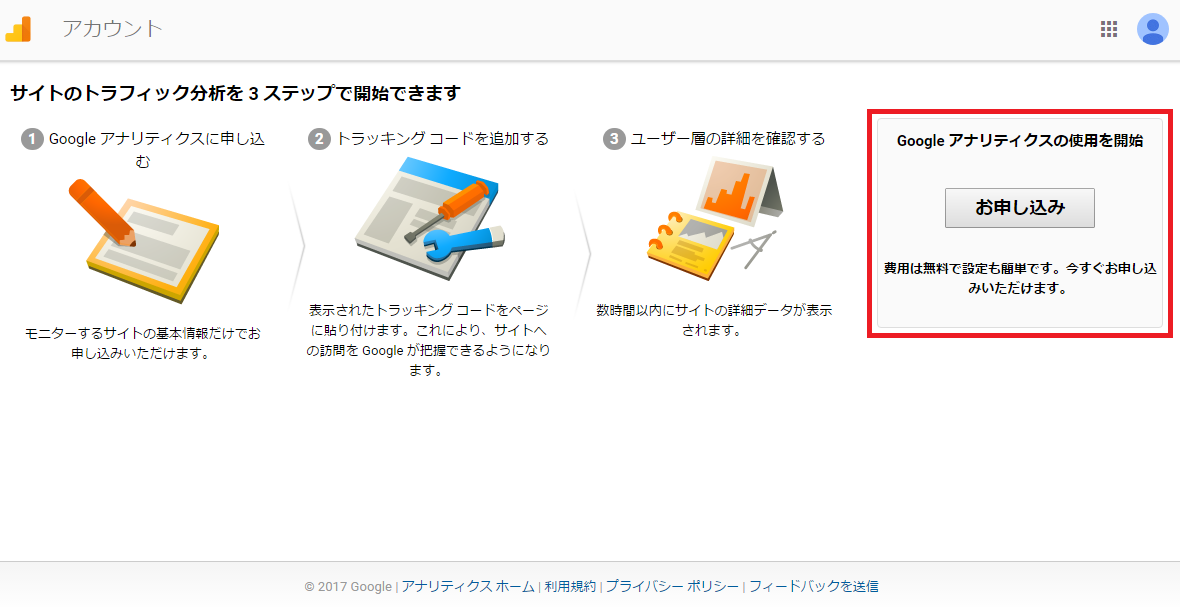
2.下記画面赤枠のお申込みをクリックするとアカウント作成画面が表示されます。

ご登録後、Google Analytics概要をご参照のうえご活用ください。
■Google AnalyticsでのCV計測方法①(sincloの設定)
1.概要
シナリオ設定内の機能でGoogle AnalyticsでのCV計測の設定をすると、シナリオ設定上でコンバージョンしたチャットの成果(申し込み、資料請求など)をGoogle Analyticsのイベントで計測することができます。
2.設定方法
まずsincloの管理画面の [チャットボット設定] > [シナリオ設定] より、Google AnalyticsでCV計測をしたいシナリオを選択し、[外部連携] のアクションを追加します。
※コンバージョンとするアクション以降に追加してください。

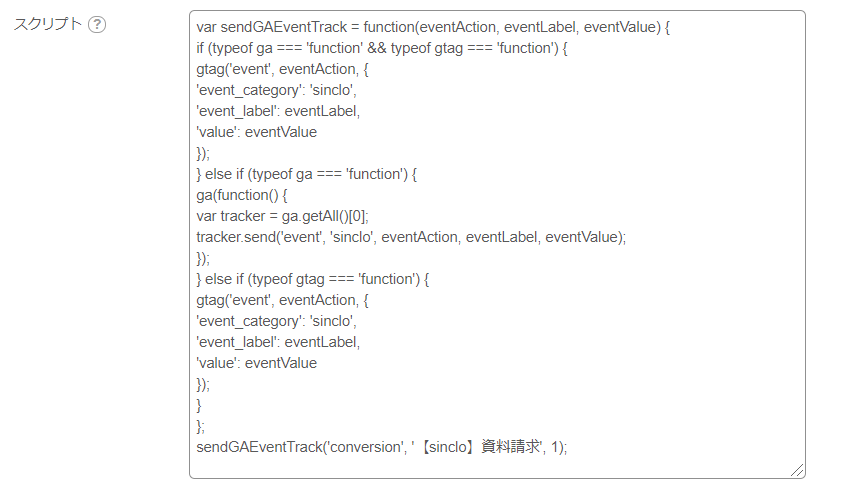
連携タイプはスクリプトを選択し、赤枠内に以下のコードを入力します。
if (typeof ga === 'function' && typeof gtag === 'function') {
gtag('event', eventAction, {
'event_category': 'sinclo',
'event_label': eventLabel,
'value': eventValue
});
} else if (typeof ga === 'function') {
ga(function() {
var tracker = ga.getAll()[0];
tracker.send('event', 'sinclo', eventAction, eventLabel, eventValue);
});
} else if (typeof gtag === 'function') {
gtag('event', eventAction, {
'event_category': 'sinclo',
'event_label': eventLabel,
'value': eventValue
});
}
};
sendGAEventTrack('conversion', 'ここにイベントラベル名を入力して下さい', 1);(入力例)

以上の設定を追加することにより、Google Analyticsの下記項目にて
シナリオ設定上でコンバージョンした件数の計測が可能になります。
・eventCategory(イベント カテゴリ) : sinclo
・eventAction(イベント アクション) : conversion
・eventLabel(イベント ラベル) : 上記コード内で設定した値
■Google AnalyticsでのCV計測方法②(Google Analyticsの設定)
こちらではGoogle Analyticsでの設定方法をご紹介いたします。
※sinclo側の設定方法はこちらを参照ください。
1.設定方法

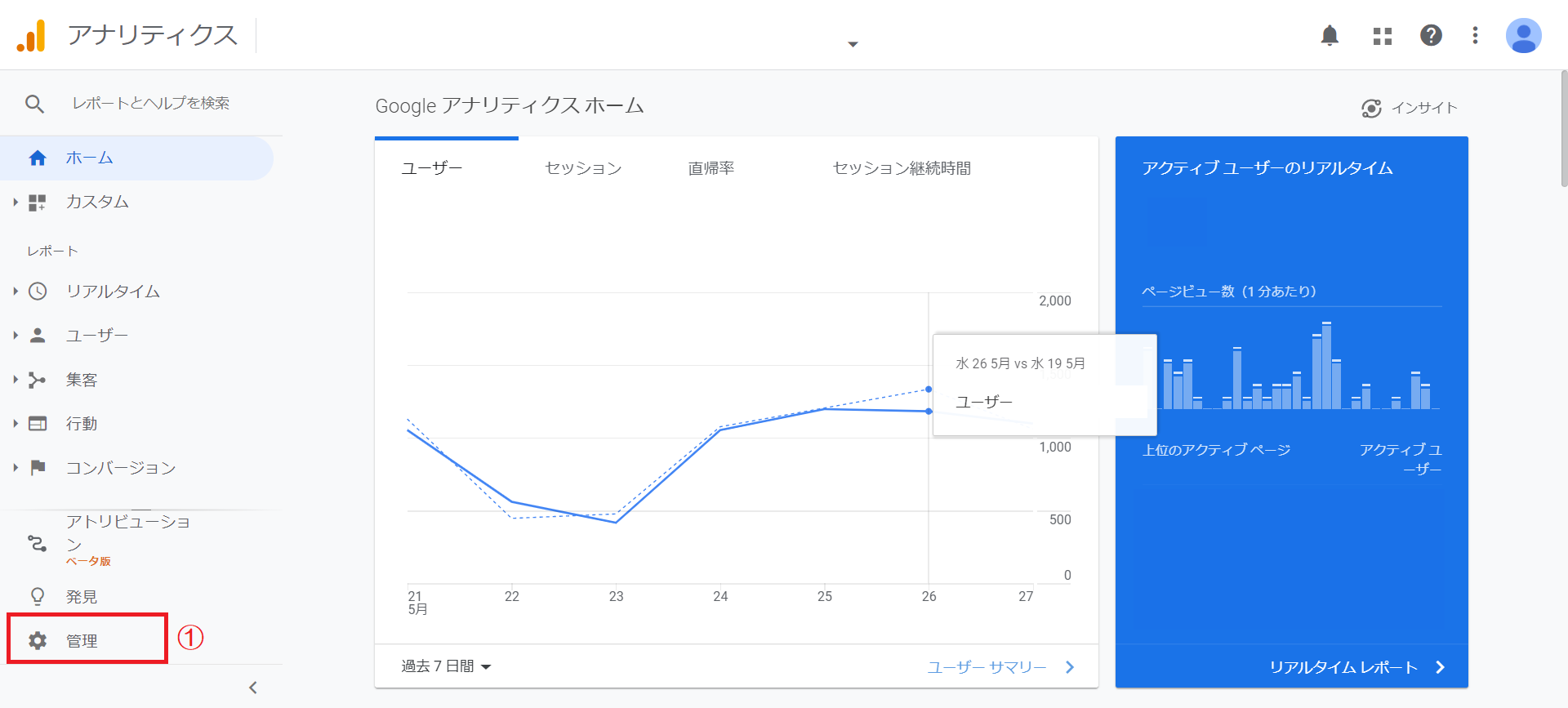
①Google Analyticsを開き、「管理」を選択します。

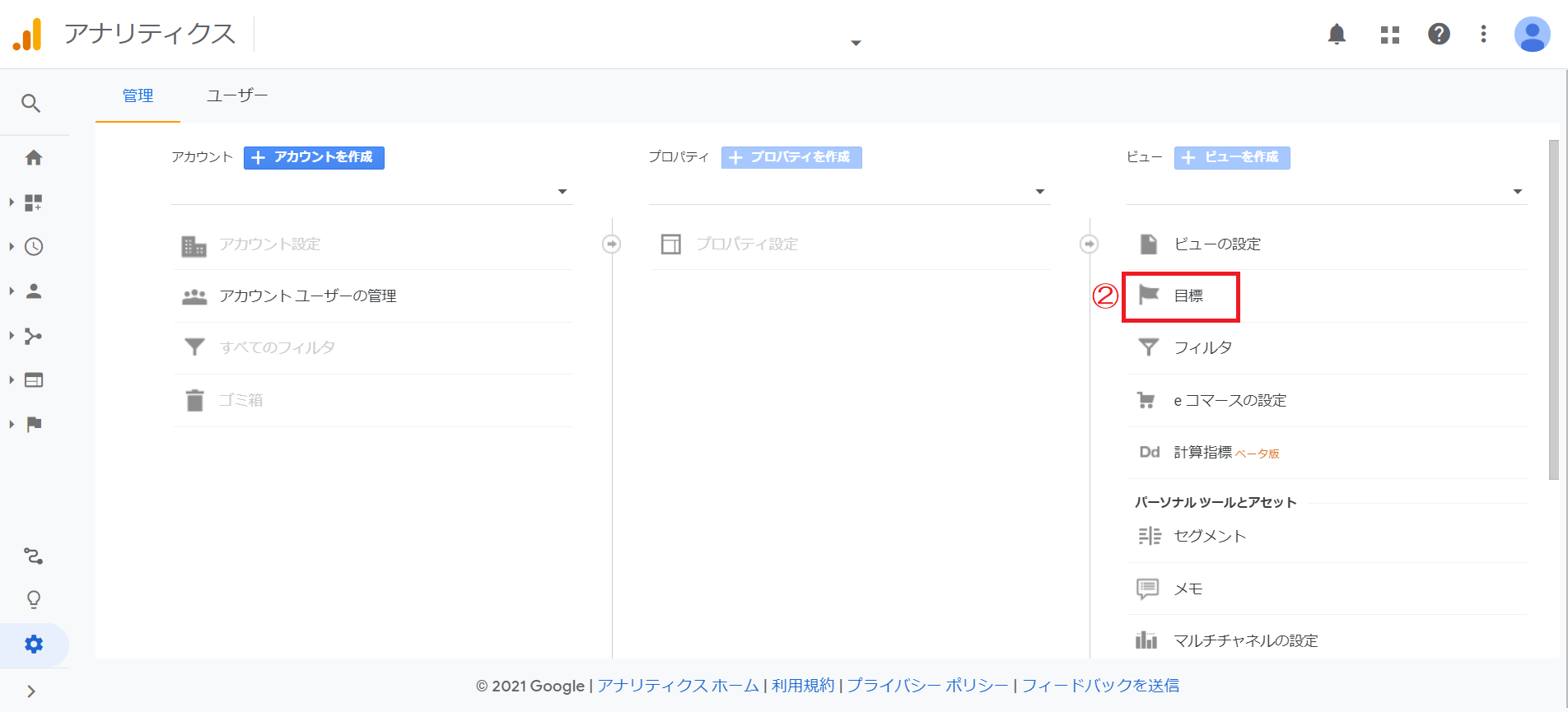
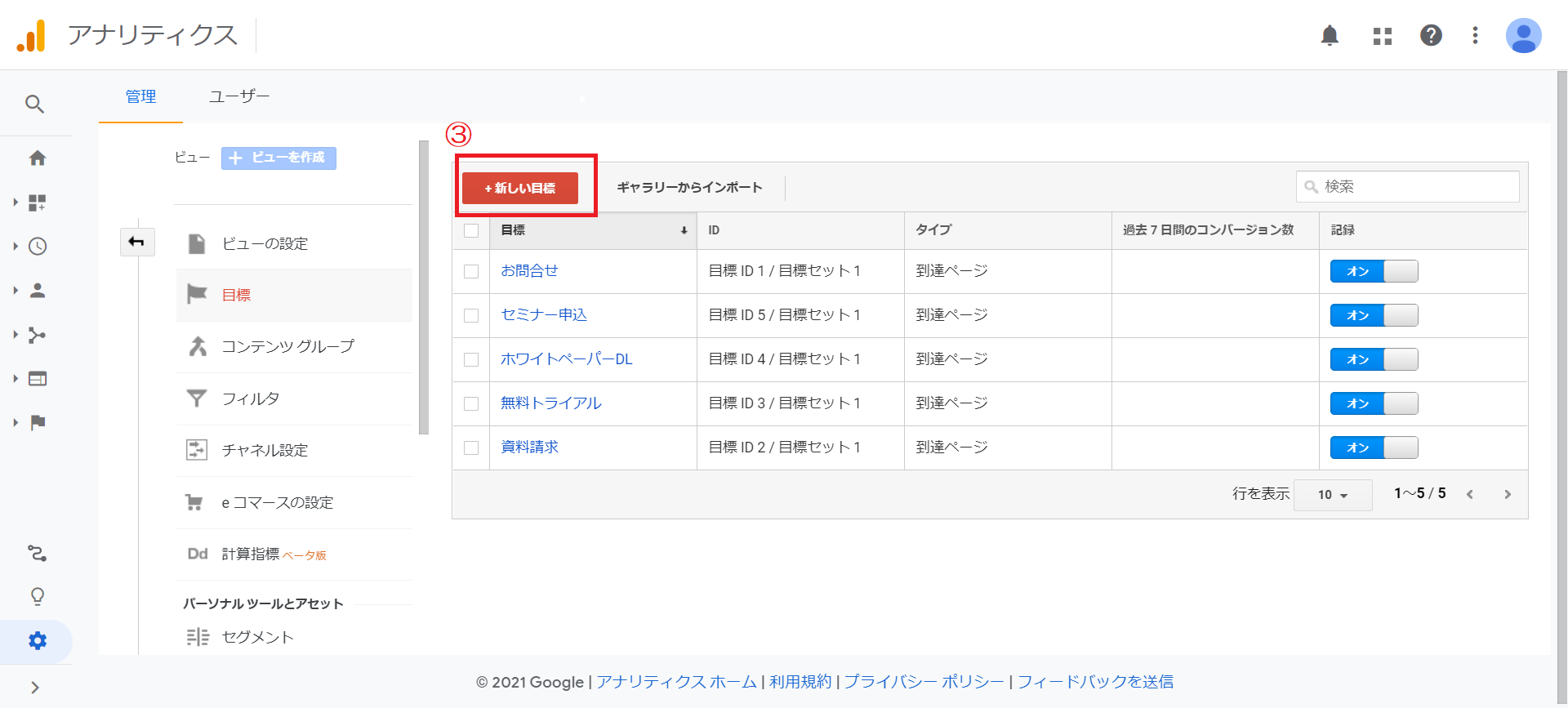
②目標を選択します。

③【新しい目標】を選択して目標を設定します。

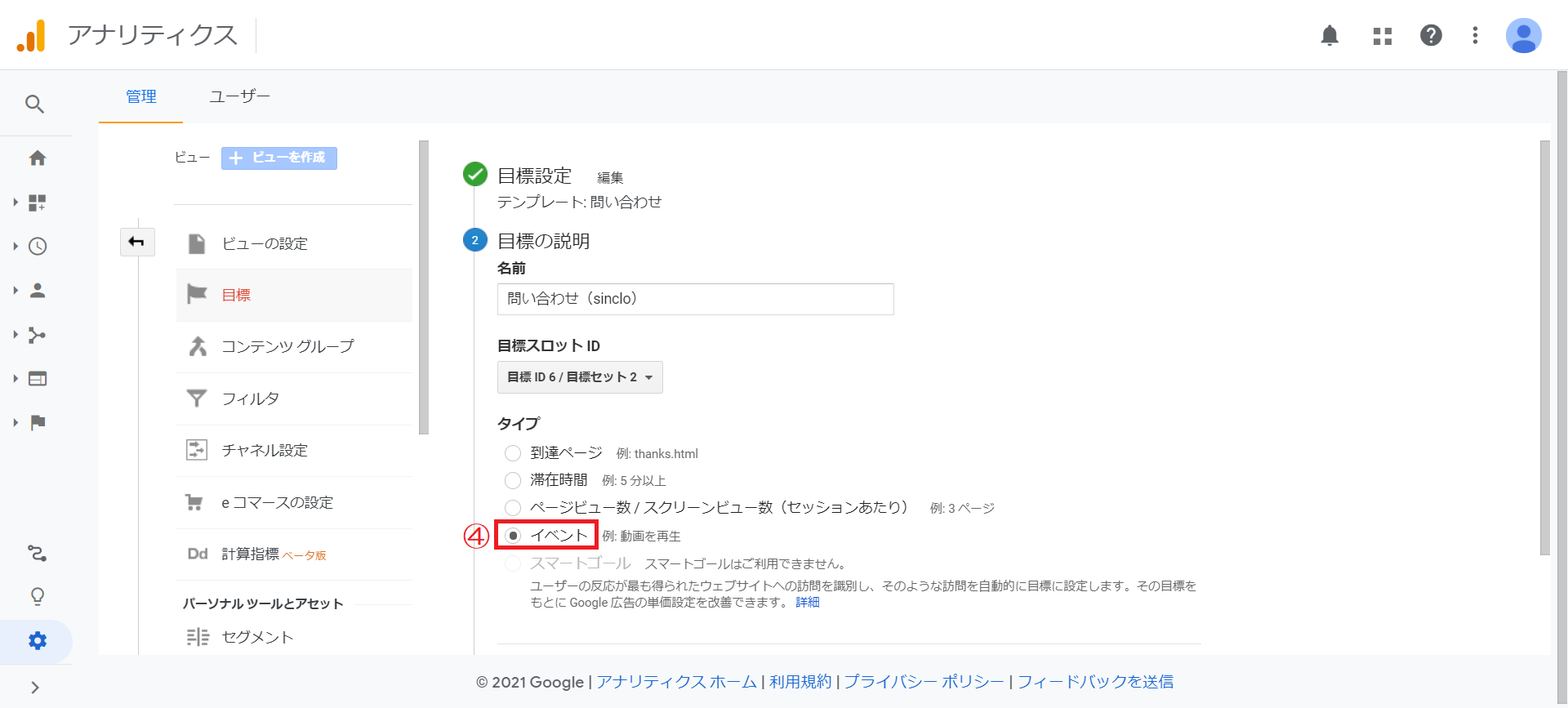
④目標のタイプは[イベント]を選択します。
【1】目標設定は好きなものを選択し、【2】目標の説明で名称とタイプを[イベント]に設定します。

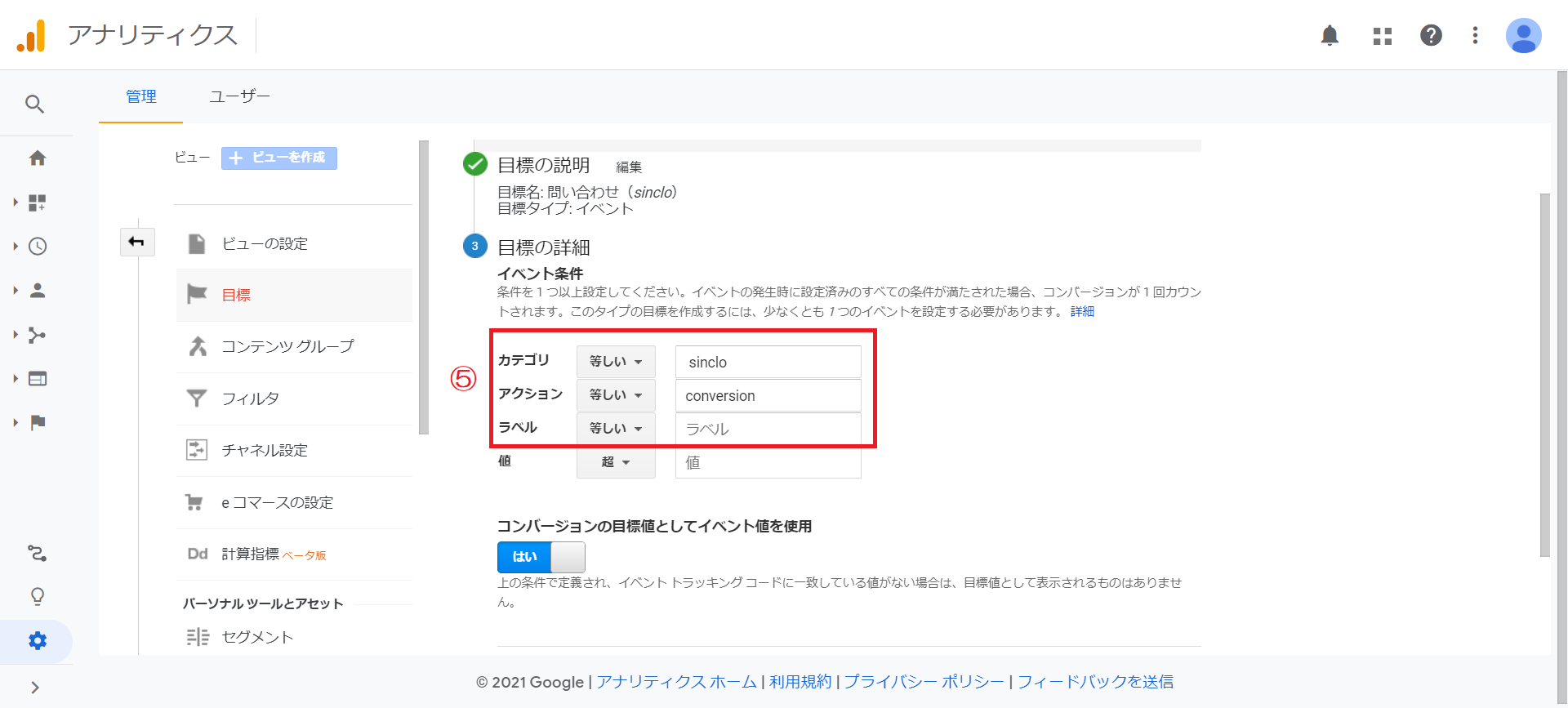
⑤イベント条件を設定して【保存】を選択します。
【3】目標の詳細設定に下記値を設定します。
・カテゴリ :sinclo
・アクション:conversion
・ラベル :sincloの外部連携アクションにて設定した「イベントラベル名」
2.計測結果の確認

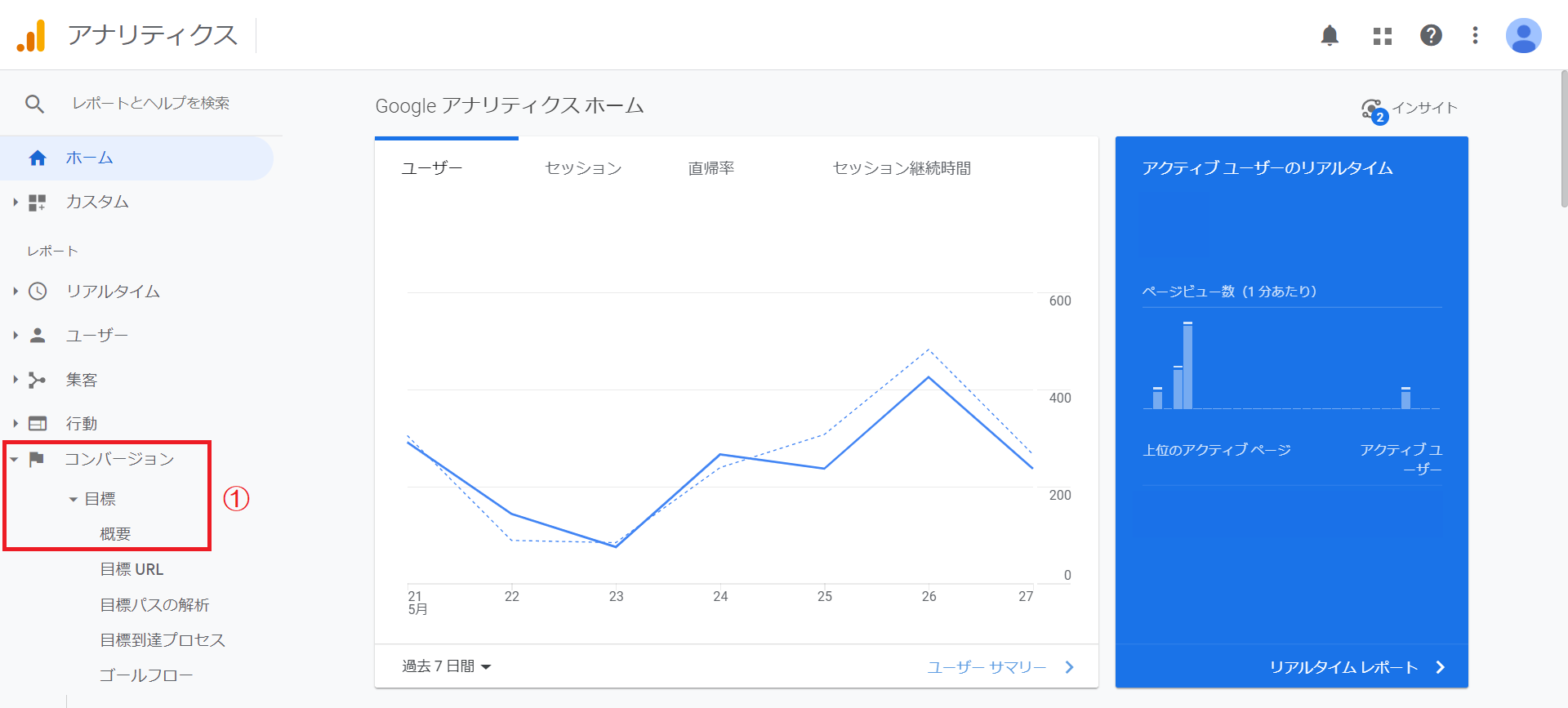
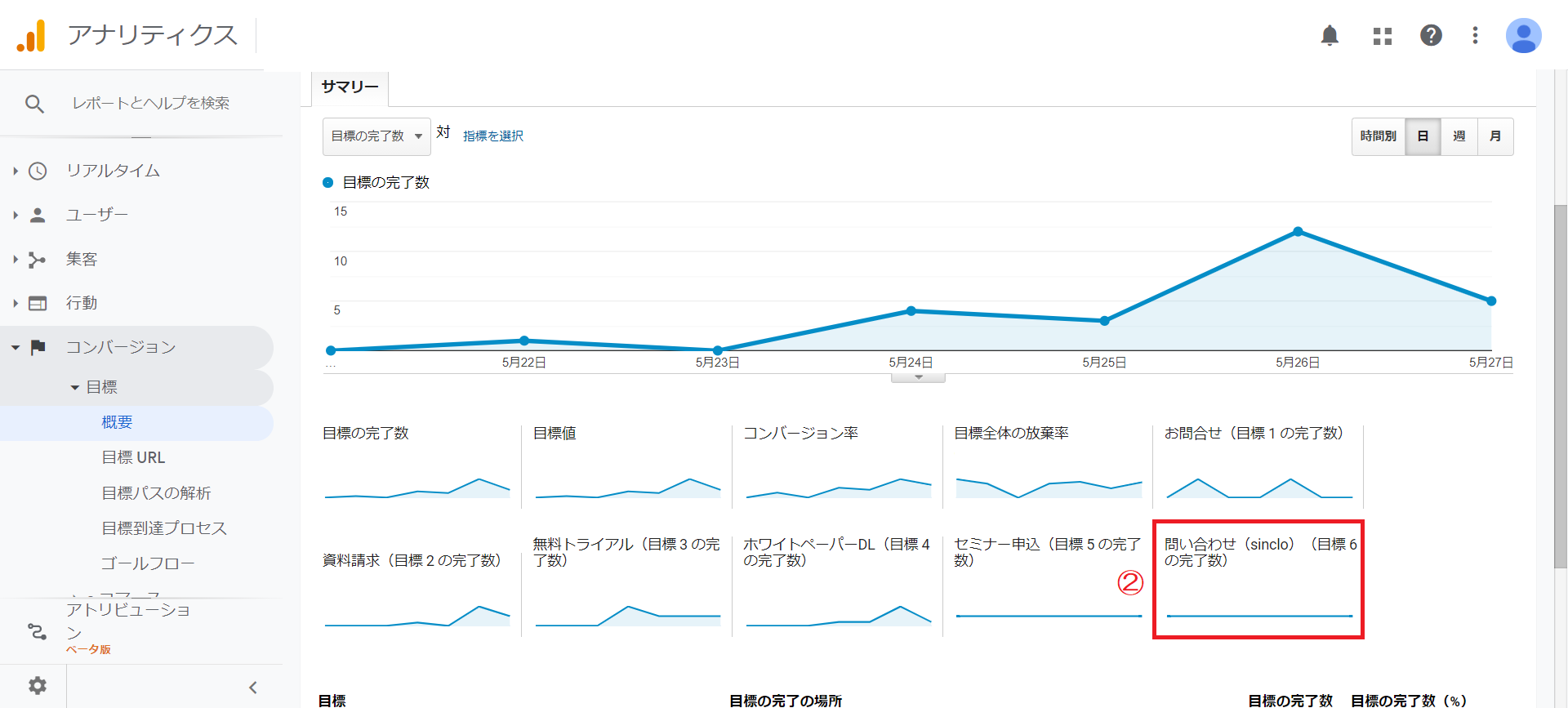
①目標の概要を開きます。
メニューバー>コンバージョン>目標>概要を選択します。

②計測結果を確認します。
■広告
外部連携のスクリプト機能でコンバージョン トラッキングを設定すると、広告経由でのチャットの成果(申し込み、資料請求など)をGoogle 広告(旧Google AdWords)及びYahoo!プロモーション広告の管理画面で計測することができます。
sincloでGoogle 広告及びYahoo!プロモーション広告のコンバージョン トラッキングを設定する方法を説明します。
1.設定方法
ご利用のツール名をクリックして頂くと該当のページにジャンプします。
2.Google広告について
まずsincloの管理画面の [チャットボット設定] > [シナリオ設定] より、コンバージョン トラッキングを設定したいシナリオを選択し、[外部連携] のアクションを追加します。
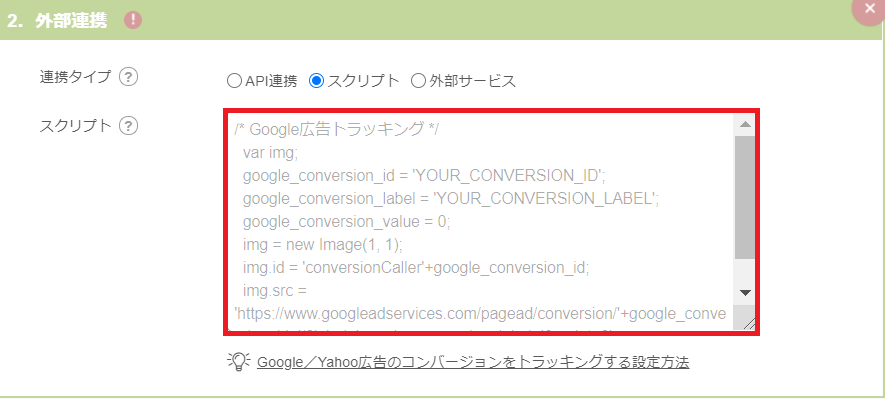
連携タイプはスクリプトを選択し、赤枠内に以下のコードを入力します。

/* Google広告トラッキング */
var img;
google_conversion_id = 'YOUR_CONVERSION_ID';
google_conversion_label = 'YOUR_CONVERSION_LABEL';
google_conversion_value = 0;
img = new Image(1, 1);
img.id = 'conversionCaller'+google_conversion_id;
img.src = 'https://www.googleadservices.com/pagead/conversion/'+google_conversion_id+'/?label='+google_conversion_label+'&script=0';
document.body.appendChild(img);コード内の YOUR_CONVERSION_ID と YOUR_CONVERSION_LABEL はお客様自身で設定が必要な値になります。
以下の手順に従ってこれらの値を取得します。
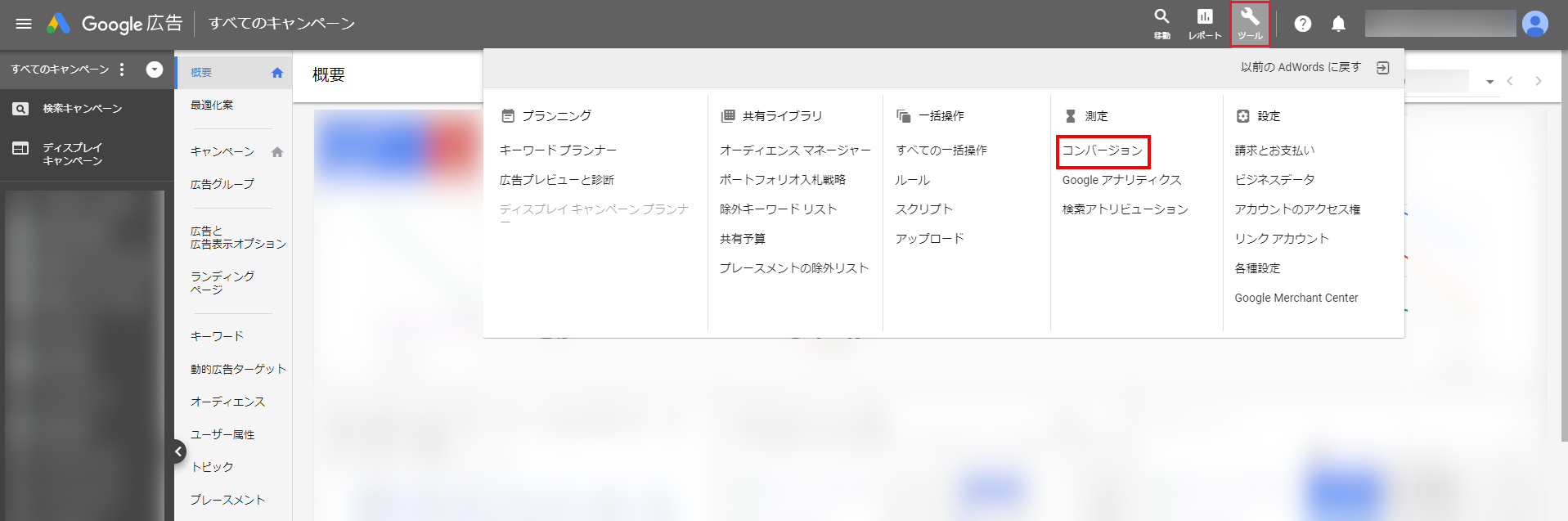
1. Google 広告アカウントにログイン後、 [ツール] > [コンバージョン] を選択します。

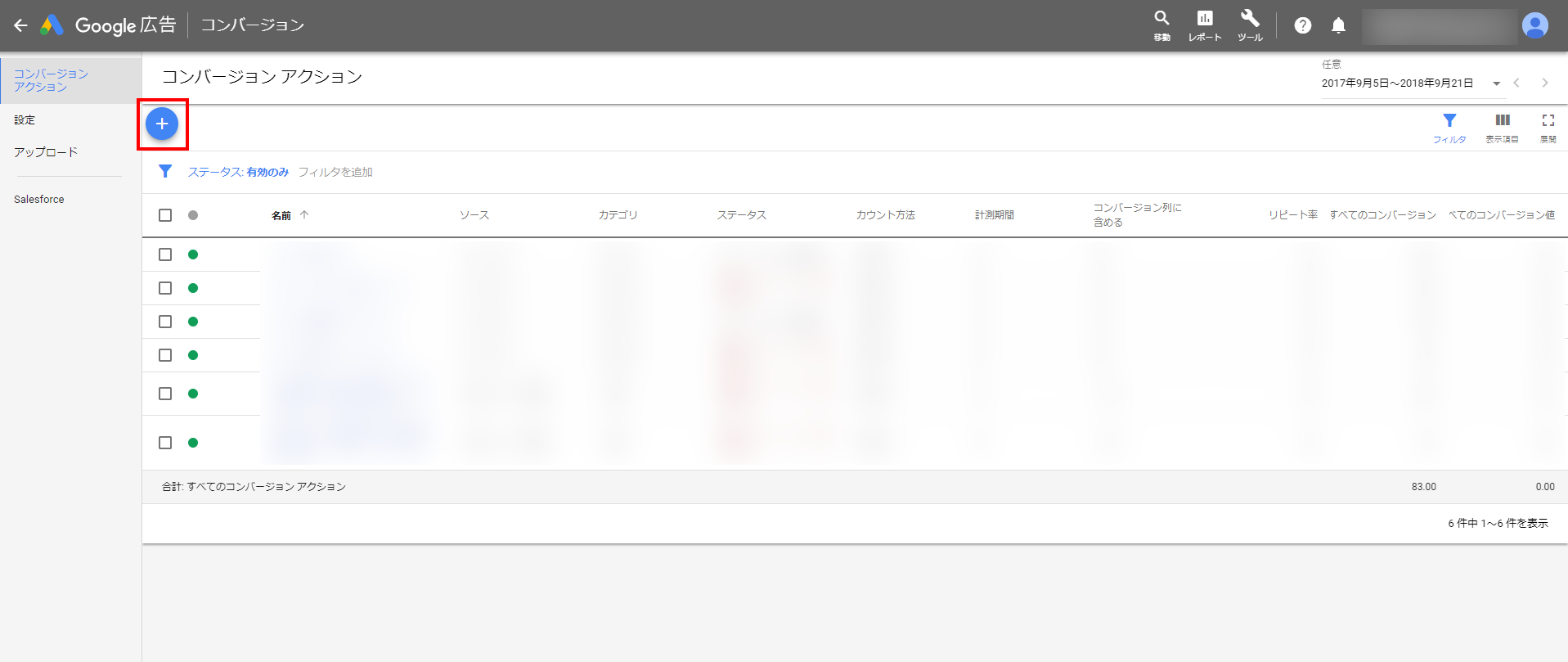
2. 左上の丸い [+] ボタンをクリックします。

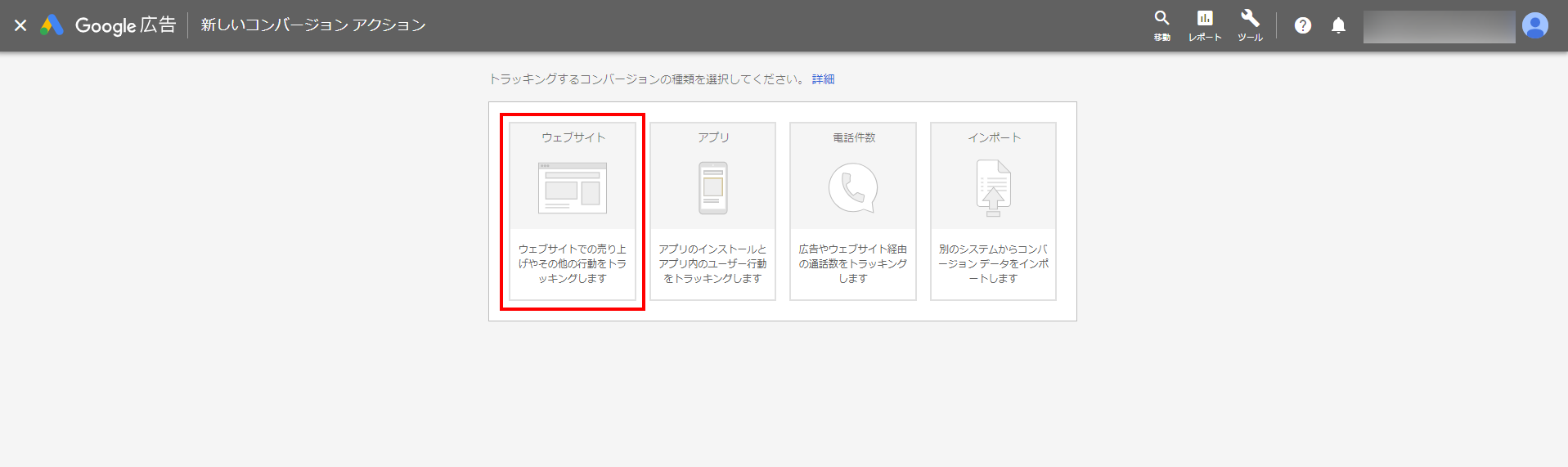
3. [ウェブサイト] を選択します。

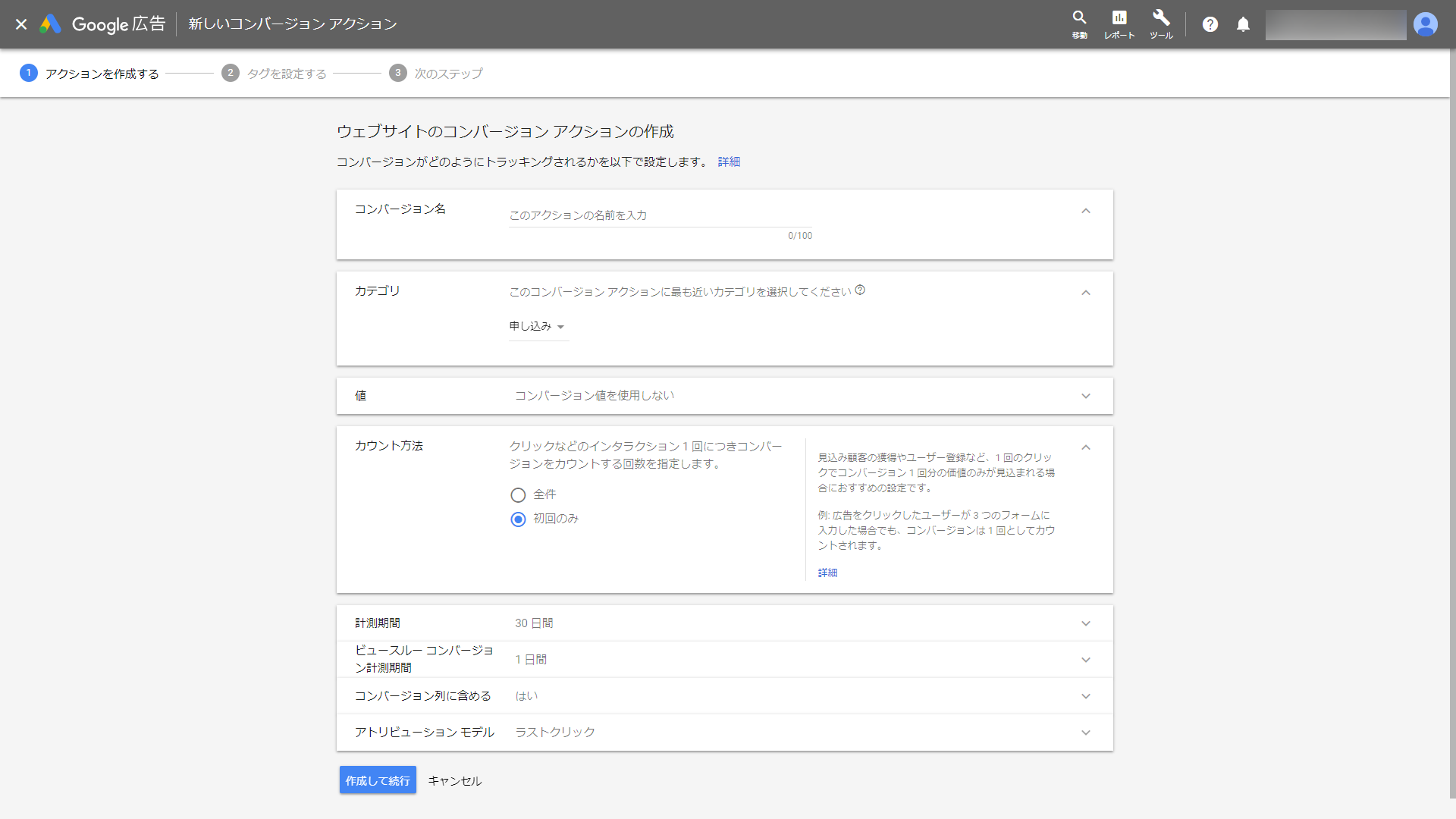
4. 本画面でウェブサイトのコンバージョン アクションの作成を行います。
お客様の用途に応じて各項目の設定を入力して下さい。入力後、 [作成して続行] をクリックします。

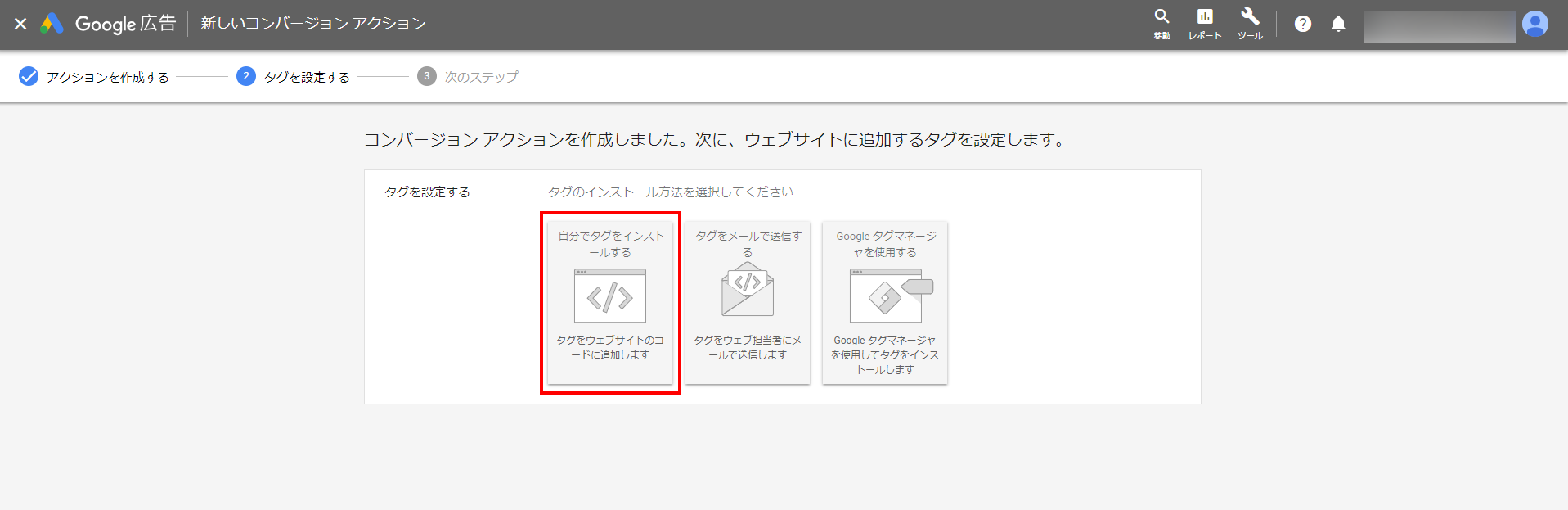
5. [自分でタグをインストールする] を選択します。

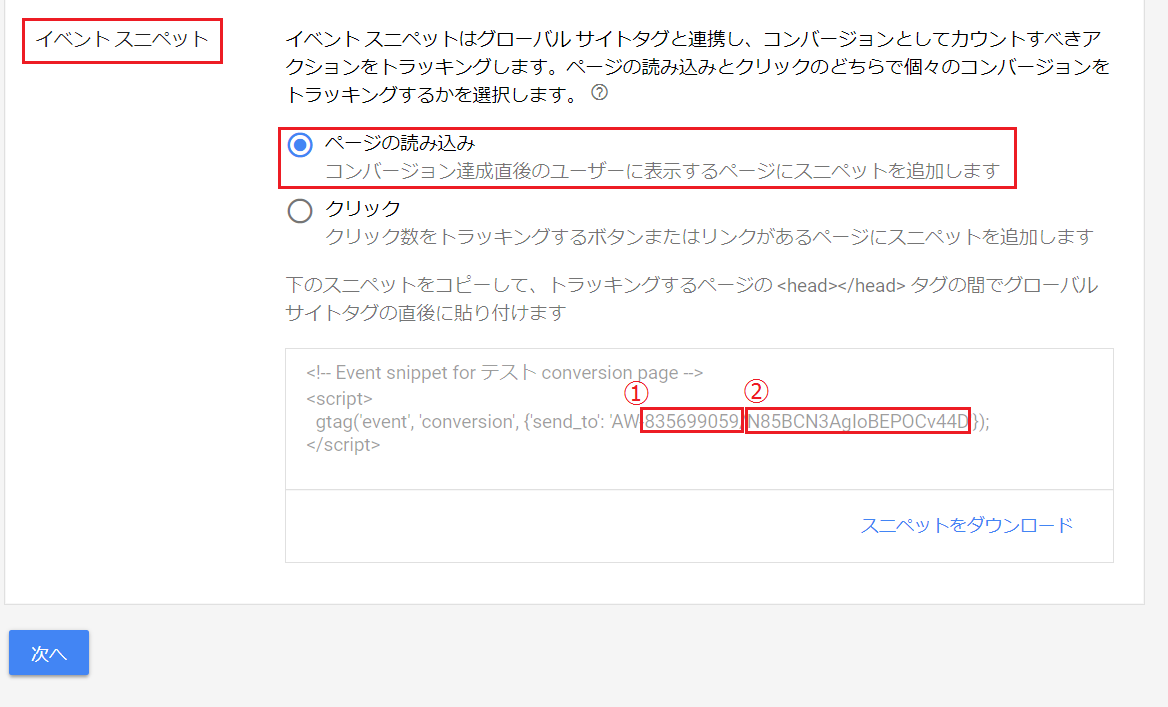
6. ページ下部の [イベントスニペット] において [ページの読み込み] を選択し、
YOUR_CONVERSION_ID (以下①、AW-以降の数字)と YOUR_CONVERSION_LABEL (以下②、 スラッシュ記号以降の英数字)をコピーして [次へ] を選択します。

7. これらの YOUR_CONVERSION_ID (①)と YOUR_CONVERSION_LABEL (②)の値をコード内に貼り付け、設定完了です。
(設定例)
var img;
google_conversion_id = '835699059';
google_conversion_label = 'N85BCN3AgloBEPOCv44D';
google_conversion_value = 0;
img = new Image(1, 1);
img.id = 'conversionCaller'+google_conversion_id;
img.src = 'https://www.googleadservices.com/pagead/conversion/'+google_conversion_id+'/?label='+google_conversion_label+'&script=0';
document.body.appendChild(img);3.Yahoo!プロモーション広告について
まずsincloの管理画面の [チャットボット設定] > [シナリオ設定] より、コンバージョン トラッキングを設定したいシナリオを選択し、[外部連携] のアクションを追加します。
連携タイプはスクリプトを選択し、赤枠内に以下のコードを入力します。

/* Yahoo!プロモーション広告トラッキング */
var img;
yahoo_conversion_id = 'YOUR_CONVERSION_ID';
yahoo_conversion_label = 'YOUR_CONVERSION_LABEL';
yahoo_conversion_value = 0;
img = new Image(1, 1);
img.id = 'conversionCaller'+yahoo_conversion_id;
img.src = 'https://b91.yahoo.co.jp/pagead/conversion/'+yahoo_conversion_id+'/?value='+yahoo_conversion_value+'&label='+yahoo_conversion_label+'&guid=ON&script=0&disvt=true';
document.body.appendChild(img);コード内の YOUR_CONVERSION_ID と YOUR_CONVERSION_LABEL はお客様自身で設定が必要な値になります。
以下の手順に従ってこれらの値を取得します。
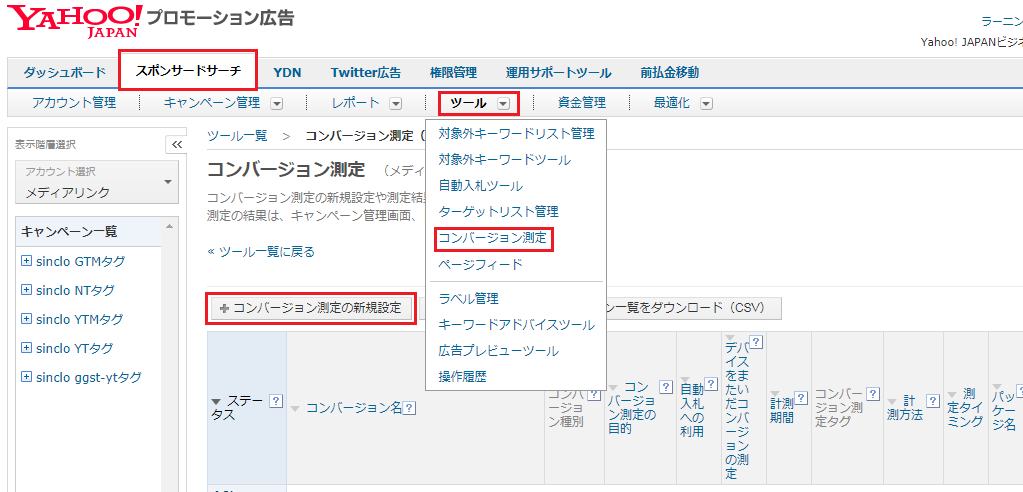
1. Yahoo!プロモーション広告アカウントにログイン後、 [スポンサードサーチ] > [ツール] > [コンバージョン測定] > [コンバージョン測定の新規設定]を選択します。
※下記はスポンサードサーチの場合を説明します。YDNをご利用の場合は、「スポンサードサーチ」の代わりに「YDN」をクリックしていただき、手順に従って下さい。

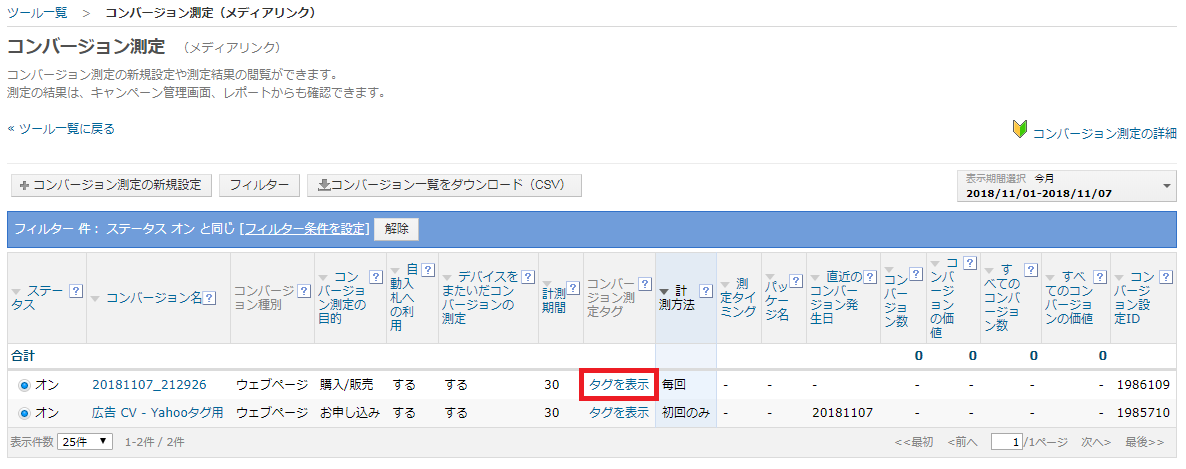
2. コンバージョン種別は【ウェブサイト】を選択肢し、その他各項目を設定後 [保存してタグを取得] をクリックします。

3.コンバージョン測定の一覧に追加された該当のコンバージョン名の [タグを表示] をクリックします。

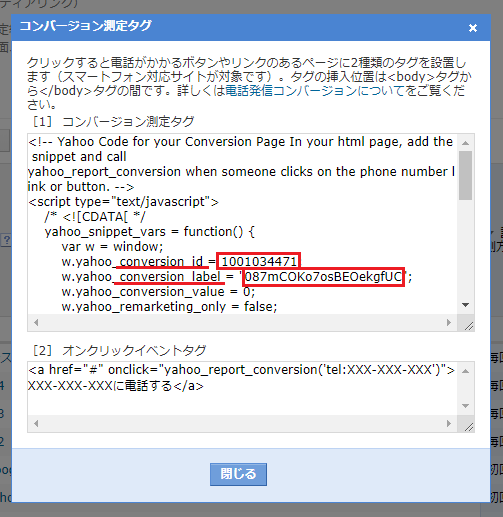
4.赤枠の conversion_id と conversion_label の値を取得します。

7. 取得した conversion_id と conversion_label の値をコード内に貼り付け、設定完了です。
(設定例)
yahoo_conversion_id = '1001034471';
yahoo_conversion_label = '087mCOKo7osBEOekgfUC';
yahoo_conversion_value = 0;
img = new Image(1, 1);
img.id = 'conversionCaller'+yahoo_conversion_id;
img.src = 'https://b91.yahoo.co.jp/pagead/conversion/'+yahoo_conversion_id+'/?value='+yahoo_conversion_value+'&label='+yahoo_conversion_label+'&guid=ON&script=0&disvt=true';
document.body.appendChild(img);■チャットツール
1.Slackへの通知方法
1.概要
外部連携のAPI連携機能で下記の手順に従ってSlack通知の設定をすると、
ヒアリングのアクションでサイト訪問者から入力された内容をSlackに通知を出すことが可能になります。
これによりメール送信アクションと同時に、Slackにてお客様からのお問い合わせに気付くことができます。
2.設定方法
1.sincloの管理画面の [チャットボット設定] > [シナリオ設定] より、Slack通知を設定したいシナリオを選択し、[外部連携] のアクションを追加します。
※ [ヒアリング] アクション以降に追加をして下さい。

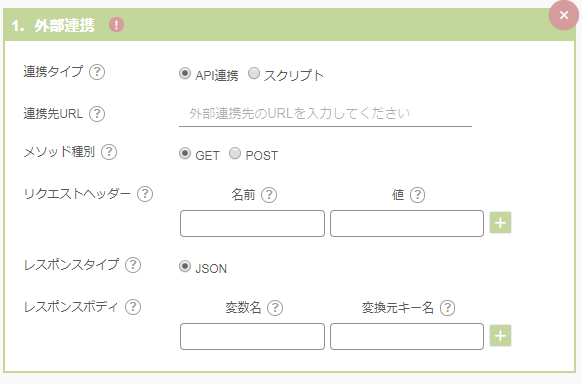
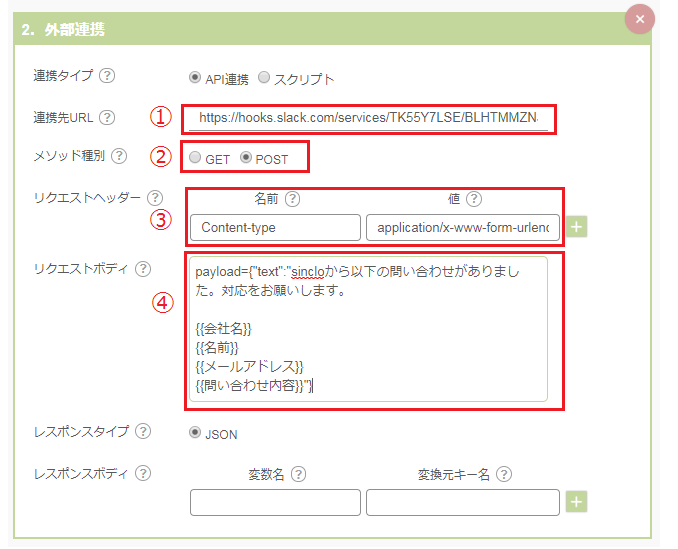
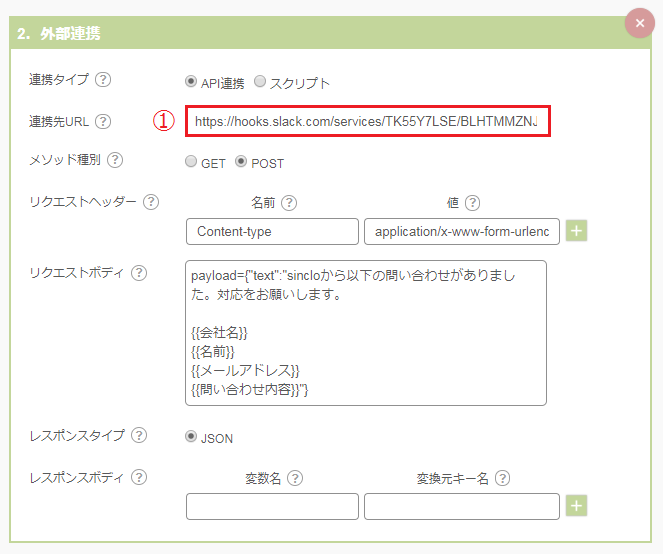
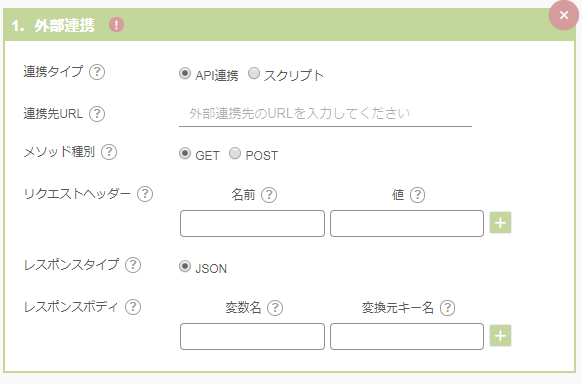
2.①~④の各項目の入力内容について説明致します。
(入力例)

①連携先URL

下記手順に従ってURLを発行します。
・Slackのアプリケーション追加ページより「incoming-webhooks」を検索します。

・[設定を追加]をクリックします。
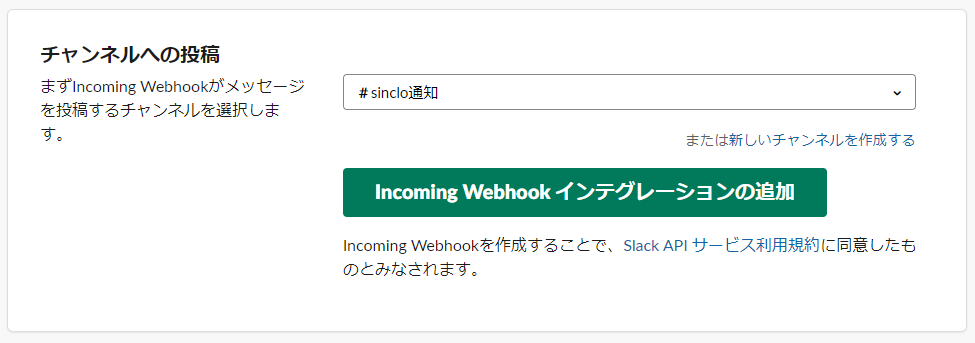
・sincloからの通知を送信するチャンネルを選ぶ画面が表示されるので、選択し
[Incoming Webhook インテグレーションの追加] をクリックします。

・発行された WebhookURL を①連携先URL部分に貼り付けます。
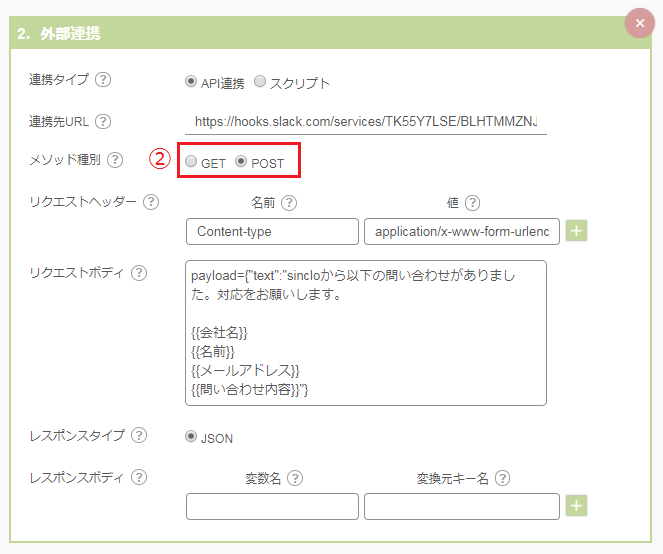
②メソッド種別

POST にチェックを入れます。
③リクエストヘッダー

名前、値にそれぞれ下記を入力します。
| 名前 | Content-type |
|---|---|
| 値 | application/x-www-form-urlencoded |
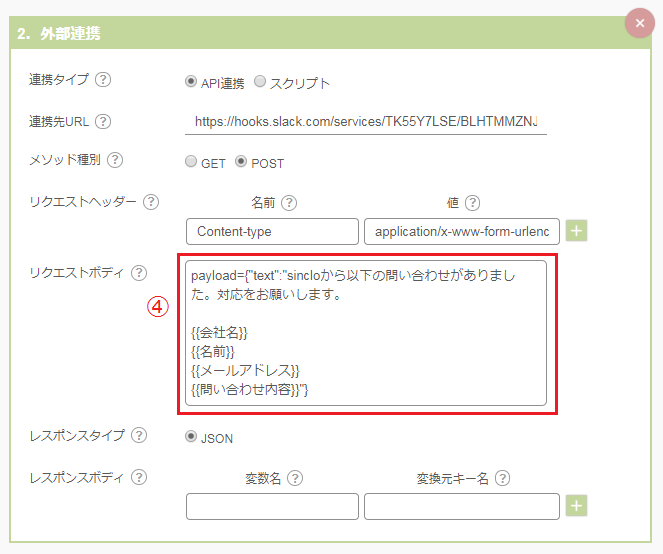
④リクエストボディ

payload={"text":"通知内容をこちらで自由に編集してください。変数の使用も可能です。"}
(設定例)
payload={"text":"sincloから以下の問い合わせがありました。対応をお願いします。
{{会社名}}
{{名前}}
{{メールアドレス}}
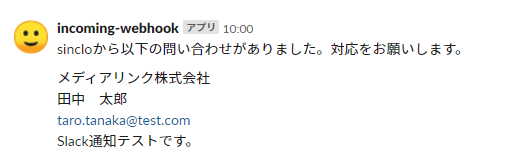
{{問い合わせ内容}}"}上記を設定すると、Slack側には下記のように通知が届きます。

Slack通知が問題なく行われることを確認し、設定完了です。
有人チャットリクエスト時等、外部システムへ通知を出すことが可能なため、
スマホでも通知が見れるので対応スピードが上がります。
・Slackへの通知方法
・Chatworkへの通知方法
※他にも、Teams、Googleハングアウトなどで実績があります。
2.Chat workへの連携方法
1.概要
外部連携のAPI連携機能で下記の手順に従ってChatwork通知の設定をすると、
ヒアリングのアクションでサイト訪問者から入力された内容をChatworkに通知を出すことが可能になります。
これによりメール送信アクションと同時に、Chatworkにてお客様からのお問い合わせに気付くことができます。
2.設定方法
1.sincloの管理画面の [チャットボット設定] > [シナリオ設定] より、Chatwork通知を設定したいシナリオを選択し、[外部連携] のアクションを追加します。
※ [ヒアリング] アクション以降に追加をして下さい。

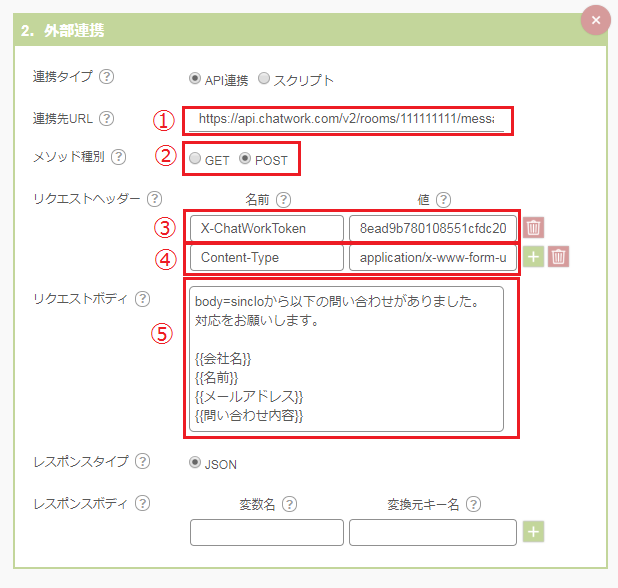
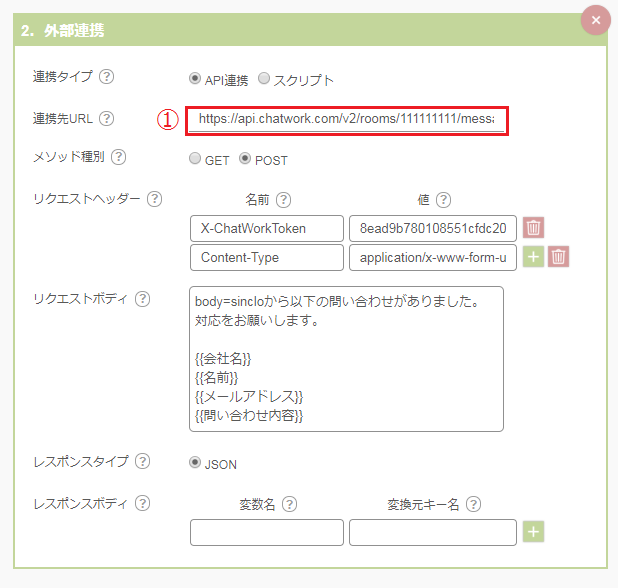
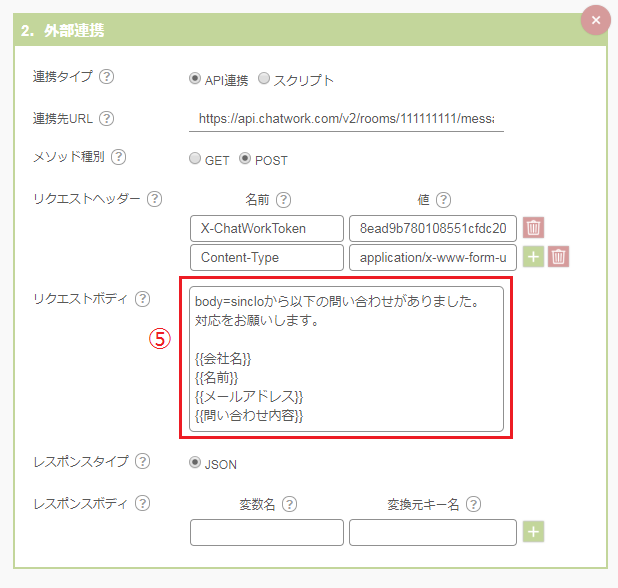
2.①~⑤の各項目の入力内容について説明致します。
(入力例)

①連携先URL

下記を入力します。
https://api.chatwork.com/v2/rooms/※/messages※部分にはsincloからの通知を送信したいチャットルームID(RID)の数字を入力して下さい。
チャットのルームID(RID)の確認方法はこちら
②メソッド種別

POST にチェックを入れます。
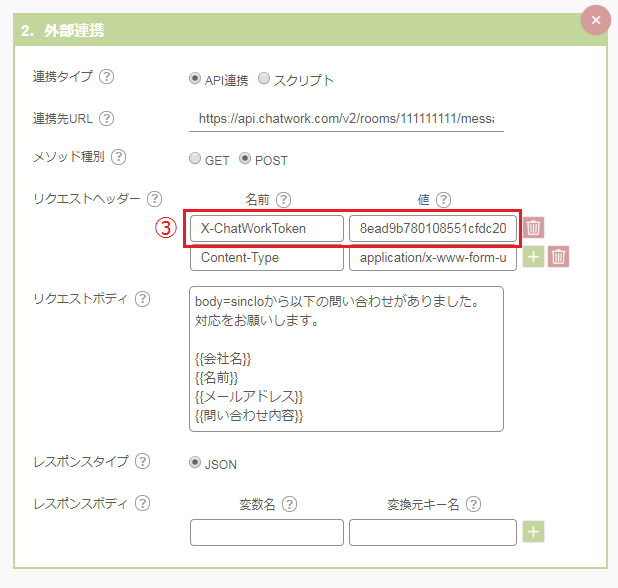
③リクエストヘッダー

名前、値にそれぞれ下記を入力します。
| 名前 | X-ChatWorkToken |
|---|---|
| 値 | 下記手順で発行したAPIトークンを入力 |
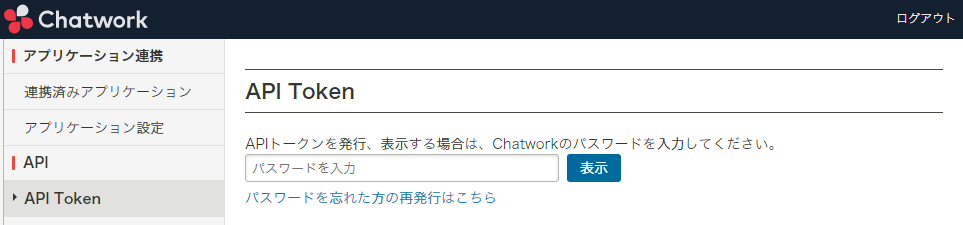
下記サイトにアクセスし、Chatworkのパスワードを入力します。
https://www.chatwork.com/service/packages/chatwork/subpackages/api/token.php

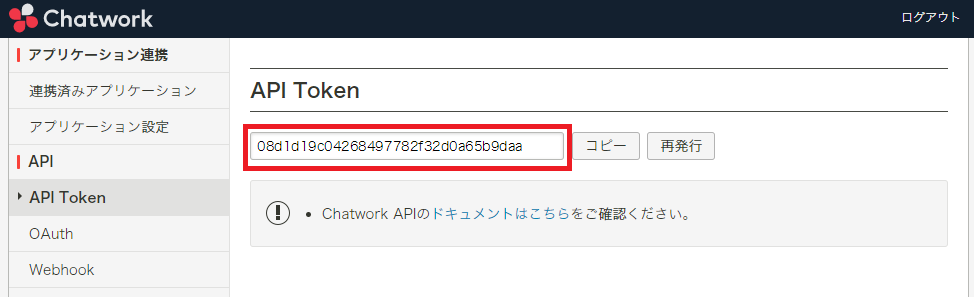
パスワード入力後、赤枠内にAPIトークンが発行されます。
こちらのAPIトークンを使用します。

④リクエストヘッダー
名前、値にそれぞれ下記を入力します。
| 名前 | Content-Type |
|---|---|
| 値 | application/x-www-form-urlencoded |
⑤リクエストボディ

| body | 通知内容をこちらで自由に編集してください。変数の使用も可能です。 |
|---|
(設定例)
body=sincloから以下の問い合わせがありました。対応をお願いします。
{{会社名}}
{{名前}}
{{メールアドレス}}
{{問い合わせ内容}}上記を設定すると、Chatwork側には下記のように通知が届きます。

Chatwork通知が問題なく行われることを確認し、設定完了です。
■CRMツール
下記外部システム・方法での連携実績がございます。
・sincloで新規リード獲得時に、外部システムに新規リードを登録できます。
⇒Salesforce、Marketo、Pardot など
■各種カレンダー
1.概要
「Google カレンダー」と「Office365 カレンダー」にて、各カレンダーの任意のアカウントの予定に対して下記が実現可能です。
・空いている日時の中から、サイト訪問者に希望日時を選択させる
・選択された希望日時に、sincloがカレンダーへ自動で予定を登録する
2.設定方法
1.sincloの管理画面の [チャットボット設定] > [シナリオ設定] より、カレンダー連携を設定したいシナリオを選択し、[外部連携] のアクションを追加します。

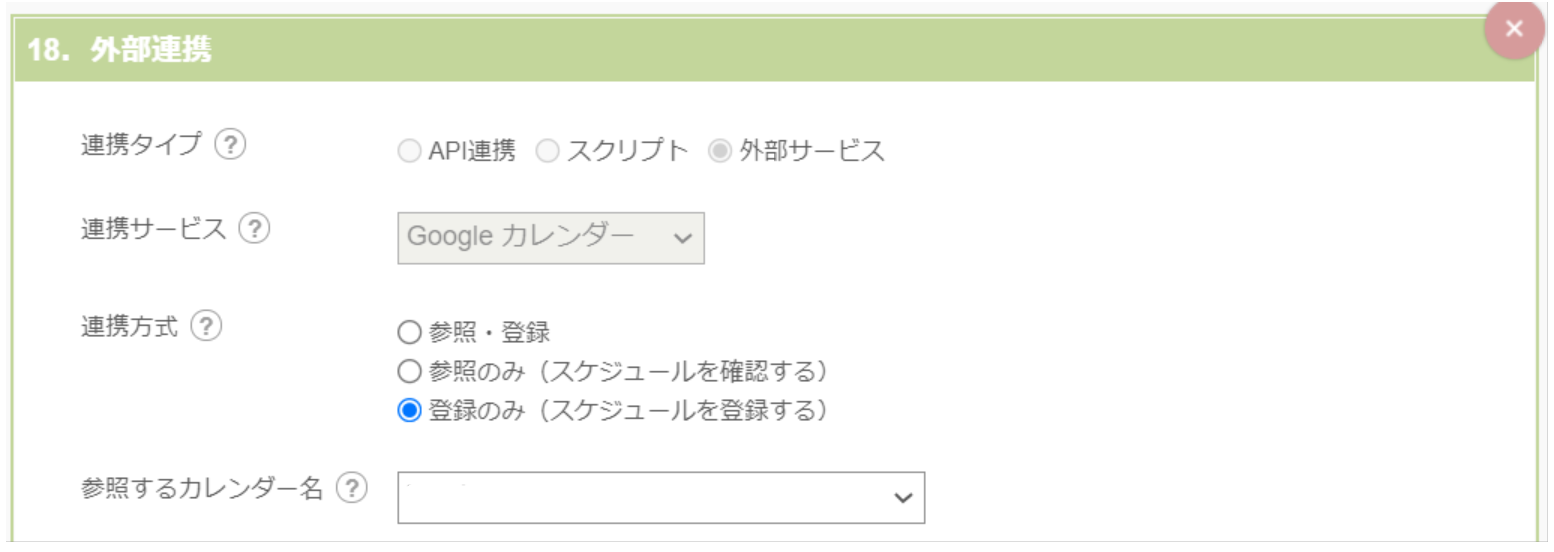
2.①~④の各項目の入力内容について説明いたします。

①連携タイプ
外部サービスとの連携をするため、[外部サービス]を選択します。
②連携サービス
連携する外部サービスを選択します。
③連携方式
連携の方式を設定します。
・参照・登録:外部カレンダーの参照と登録をどちらも実行します。
・参照のみ(スケジュールを確認する):外部カレンダーの参照のみ実行します。
・登録のみ(スケジュールを登録する):外部カレンダーの登録のみ実行します。
※連携方式が[登録のみ]の場合、[ヒアリングor一括ヒアリングor入力フォームor外部連携(外部サービスの参照のみ)]アクション以降に、[外部連携(外部サービスの登録のみ)]アクションを追加して下さい。
④連携するアカウントにログインする
各アカウントにログインし、連携先を登録します。
・Googleカレンダーの場合
[連携するGoogleアカウントにログインする]を選択し、連携するアカウントにログインします。
※Google アカウントログイン時の警告について
Google側の審査対応の影響により、ログイン時に以下の画面が表示されることがあります。
以下の操作を実施し、設定を進めてください。
[詳細]を選択し、下記図の赤枠部分をクリックします。

その後、[許可]を選択することで連携が可能となります。

・Office365 カレンダーの場合
[連携するMicrosoftアカウントにログインする]を選択し、連携するアカウントにログインします。
3.連携先のカレンダーを登録後、入力フォームの内容を設定します。
■参照するカレンダー名
参照するカレンダーを選択します。
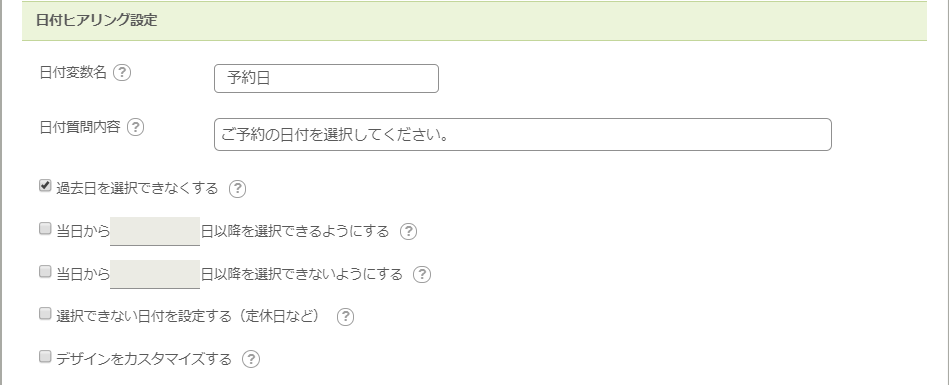
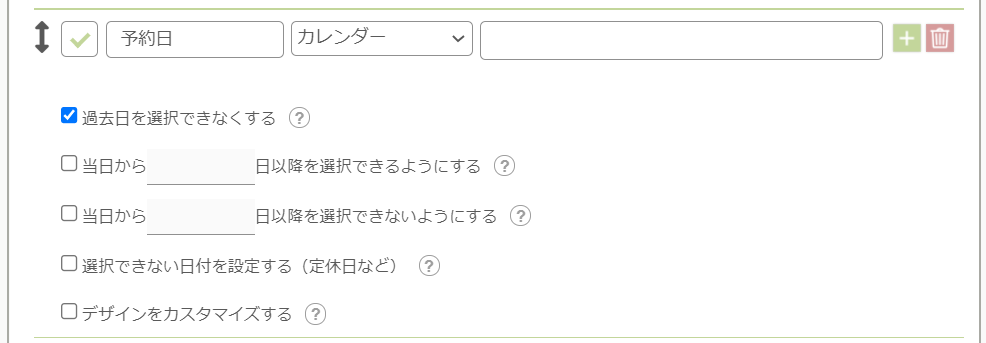
■日付ヒアリング設定
ここでは日付のヒアリング設定を行います。


※プレビュー画面
| 日付変数名 | ここで設定した変数名にサイト訪問者の回答した日付が保存されます。 |
|---|---|
| 日付質問内容 | カレンダー選択の際にチャットボットが自動送信する質問内容を設定します。 |
| 過去日を選択できなくする | サイト訪問日より過去の日付を選択できなくします。 (過去の日付を選択できるようにする場合はチェックを外します) |
| 当日から_日以降を選択できるようにする | サイト訪問日から設定した日数以降を選択できるようにします。例えば、当日は選択できなくし翌日以降から選択可能とする場合は「1」と設定します。 |
| 当日から_日以降を選択できないようにする | サイト訪問日から設定した日数以降を選択できないようにします。 |
| 選択できない日付を設定する(定休日など) | 選択できない曜日や日付(または選択できる日付)を設定することができます。 |
| デザインをカスタマイズする | カレンダーのデザイン(配色)を自由にカスタマイズすることができます。 |
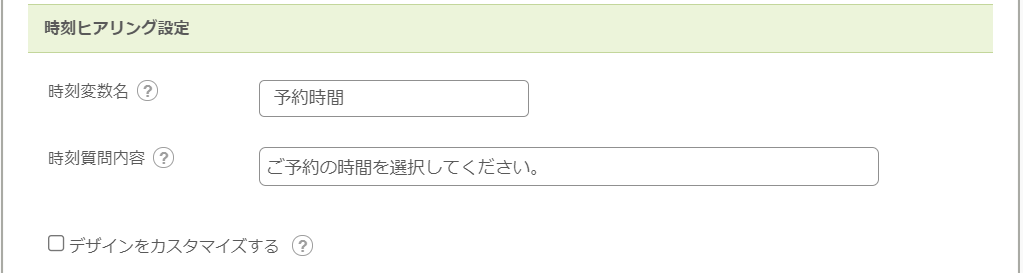
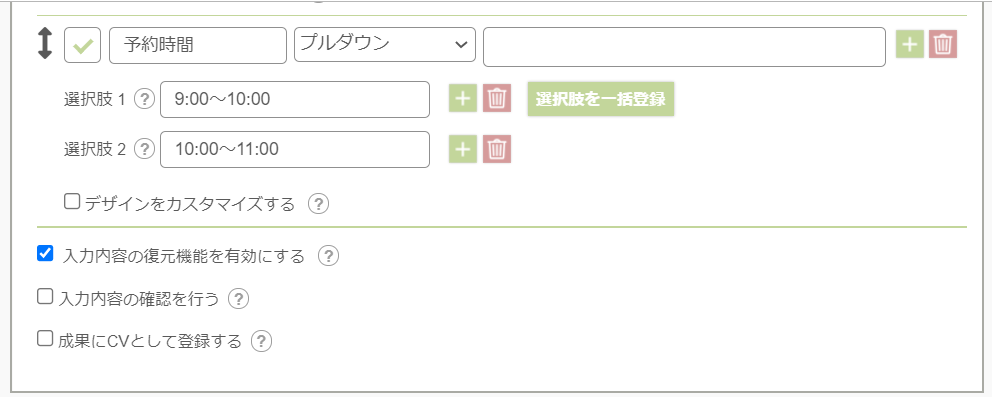
■時刻ヒアリング設定
ここでは時刻のヒアリング設定を行います。

※プレビュー画面
・連携したカレンダーを参照し、空いている日時のみ表示されます。
・時刻は1時間ごとの表示です。

| 時刻変数名 | ここで設定した変数名にサイト訪問者の回答した時刻が保存されます。 |
|---|---|
| 時刻質問内容 | 時刻選択の際にチャットボットが自動送信する質問内容を設定します。 |
| デザインをカスタマイズする | 時刻のデザイン(配色)を自由にカスタマイズすることができます。 |
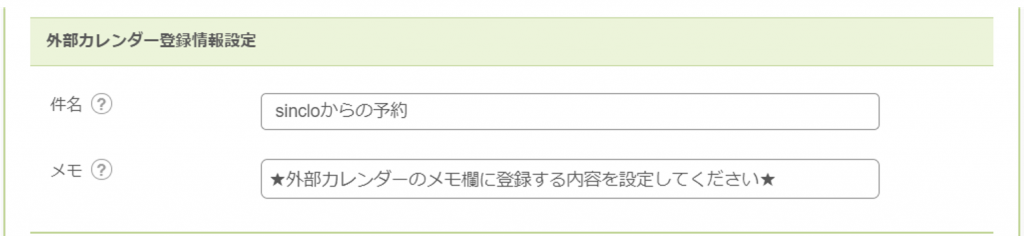
■外部カレンダー登録情報設定
外部カレンダーへの登録内容を設定します。
※連携方式が[参照のみ(スケジュールを確認する)]の場合表示されません

| 件名 | ヒアリングした情報を外部カレンダーに登録する際の件名を設定します。 |
|---|---|
| メモ | ヒアリングした情報を外部カレンダーに登録する際のメモを設定します。 |
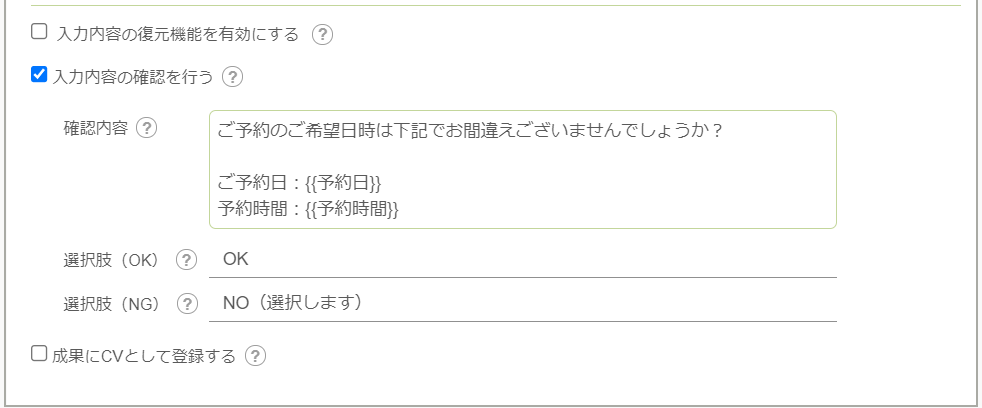
■入力内容の確認を行う

| 入力内容の確認を行う | 質問内容を全て聞き終えた後に、サイト訪問者に確認メッセージを送ることが出来ます。
確認内容:確認メッセージとして送信するメッセージを設定します。 選択肢(OK):OK(次のアクションを実行)の場合の選択肢の名称を設定します。 タイプ:回答形式を設定します。 |
|---|
■連携するMicrosoft/Googleアカウントを変更する
連携するアカウントを変更することができます。

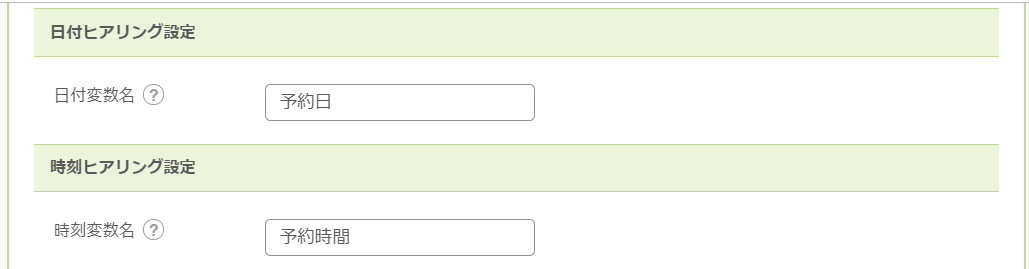
※連携方式が[登録のみ(スケジュールを登録する)]の場合(設定例)
※時間は必ず半角で「10:00~11:00」(赤枠内参照)のように記入して下さい。



※[ヒアリングor一括ヒアリングor入力フォームor外部連携(外部サービスの参照のみ)]アクション以降に、[外部連携(外部サービスの登録のみ)]アクションを追加し、下記図のように、日付変数名、時刻変数名、件名、メモのみ設定して下さい。



4.サイト訪問者からのヒアリング後、下記のようにカレンダーに登録されます。
・Googleカレンダーの場合(例)
・Office365 カレンダーの場合(例)




